معرفی بخش های تشکیل دهنده وب سایت

هر وبسایت از مجموعهای از بخشها و قسمتهای متنوع ساخته شده است که هر کدام نقش مهمی در تجربه کاربری دارند. این بخشها باید به گونهای طراحی و در مکانهایی قرار گیرند تا نه تنها زیبایی بصری سایت را افزایش دهند بلکه دسترسی آسان را برای کاربران فراهم آورند. طراحی صحیح این بخشها، کلید اصلی برقراری ارتباط موثر و ماندگار با کاربران است که میتواند منجر به افزایش تعامل و رضایتمندی آنها از وبسایت شما شود.
اهمیت اجزای سایت چیست؟
کاربران اینترنت انتظاراتی مشخص و مهمی از وبسایتها دارند؛ آنها تمایل دارند که به محض ورود به یک سایت، بلافاصله به صفحات کلیدی نظیر «درباره ما» و «تماس با ما» دسترسی پیدا کنند و موارد مورد نیاز خود را در منو به آسانی بیابند. حتی یک اشتباه کوچک در چیدمان این بخشها میتواند به راحتی باعث دلسردی و از دست رفتن بازدیدکنندگان شود.
شاید جالب باشد بدانید که بسیاری از کسبوکارهای نوپا در فضای دیجیتال به دلیل ناآشنایی با موقعیت و کاربردهای اساسی بخشهای مختلف سایت خود، فرصتهای زیادی را از دست میدهند!
در نظر داشته باشید که هر بخش از وبسایت نقشی حیاتی در جذب و نگهداری مشتری دارد. در این مقاله به شما بخشهای ضروری یک وبسایت را معرفی میکنیم، کاربرد هر یک را شرح میدهیم و در نهایت در مورد مهمترین صفحاتی که باید در وبسایت خود ایجاد کنید بحث خواهیم کرد.
دون نورمن "یک طراحی خوب باید همه را قادر سازد تا تجربیات مثبتی داشته باشند، در حالی که یک طراحی بد میتواند کاربران را به سرعت دور کند."
قسمت های اصلی سایت
یک وبسایت به طور کلی از سه بخش اصلی تشکیل شده است: هدر در بالاترین نقطه صفحه، محتوای اصلی یا "main" که حامل اطلاعات کلیدی سایت است و فوتر که در پایینترین قسمت صفحه قرار دارد. در ادامه این مقاله با تصاویر واضح و راهنمایی قدم به قدم، شما را با جزئیات کامل هر بخش آشنا خواهیم کرد.
هدر سایت
هدر وبسایت بخش بالایی صفحه است که اغلب اولین چیزی است که کاربران هنگام ورود به سایت میبینند. این بخش نقش حیاتی در شکلگیری اولین تاثیرات و ایجاد ارتباط با بازدیدکنندگان دارد. هدر نه تنها هویت بصری برند شما را به نمایش میگذارد بلکه به عنوان یک ابزار مهم برای هدایت کاربران به سراسر وبسایت عمل میکند.
امکانات کلیدی هدر وبسایت:
-
لوگو: لوگو در هدر معمولاً در سمت چپ یا وسط قرار میگیرد و باید به گونهای طراحی شود که بلافاصله قابل تشخیص و نمایندهی هویت برند باشد.
-
منوی ناوبری: منوی ناوبری اصلی شامل لینکهایی به بخشهای مهم وبسایت مانند "خانه"، "درباره ما"، "محصولات" و "تماس با ما" است. این منو باید ساختار منظم و قابل فهمی داشته باشد تا کاربران بتوانند به راحتی محتوای مورد نظر خود را پیدا کنند.
-
دکمههای فراخوان به عمل (CTA): دکمههایی مانند "ثبت نام"، "ورود" یا "تماس با ما" که کاربران را به انجام اقدامات مشخصی تشویق میکنند. این دکمهها باید به گونهای طراحی شوند که در نگاه اول جلب توجه کنند.
-
اطلاعات تماس: شامل شماره تلفن، آدرس ایمیل و گاهی اوقات آدرس فیزیکی که باید به راحتی قابل دسترس باشند تا کاربران بتوانند بدون دردسر با شما در تماس باشند.
-
جستجو: برای وبسایتهایی که دارای مقادیر زیادی محتوا هستند، افزودن یک قابلیت جستجو در هدر میتواند به کاربران کمک کند تا به سرعت به اطلاعات مورد نظر خود دست یابند.
طراحی هدر باید با توجه به اهداف کلی وبسایت و نیازهای کاربران صورت گیرد. این بخش باید نه تنها زیبا و جذاب باشد بلکه باید کاربردی و موثر در هدایت ترافیک و تعاملات کاربری باشد.

منوی سایت
منو یکی از عناصر اساسی در هر وبسایتی است. شما مختارید که دکمههای منوی سایت خود را به سلیقه خود طراحی کنید، اما به طور کلی این صفحات باید به صورت استاندارد در منوی شما وجود داشته باشند:
- صفحه اصلی
- صفحه وبلاگ
- صفحه فروشگاه
- صفحه خدمات
- صفحه درباره ما
- صفحه تماس با ما
همچنین شما میتوانید لینکهایی به صفحات برجسته وبسایت خود اضافه کنید. برای مثال اگر هدف اصلی شما از سایت این است که کاربران دوره رایگان شما را دانلود کنند، میتوانید لینک مستقیم به آن صفحه را در مکانی برجسته در منو قرار دهید تا بیشتر مورد توجه قرار گیرد.

محتوای سایت
محتوای یک وبسایت اساس و پایهی ارتباط مؤثر با کاربران و بازدیدکنندگان است. بخش اصلی یا "main" که در میان هدر و فوتر قرار گرفته، نقش محوری در نمایش محتوای کلیدی وبسایت دارد. این بخش شامل عناصر مختلفی از جمله متون، تصاویر، ویدیوها و فایلهای صوتی است که هم در صفحه اصلی و هم در سایر صفحات وبسایت به نمایش گذاشته میشوند.
برای کسانی که تازه وارد دنیای وبسایتها شدهاند توصیه میشود که اهمیت ویژهای به کیفیت محتوای متنی بدهند. صفحه اصلی وبسایت باید به طور خلاصه و جامع، خدمات و محصولات ارائه شده توسط شما را معرفی کند و نشان دهد چگونه میتوانید به مخاطبان خود کمک کنید. این صفحه باید به گونهای طراحی شود که بازدیدکنندگان را ترغیب کند تا بیشتر در وبسایت شما تعامل داشته باشند و از صفحات دیگر نیز بازدید کنند.
همچنین میتوانید از مثالهای عملی موجود در وبسایتهای موفق استفاده کنید تا ببینید چگونه میتوانید محتوای جذاب و کاربردی ارائه دهید که مخاطبان را به ماندن بیشتر در سایت ترغیب کند.
تصاویر
در عصر دیجیتالی امروز جذب توجه مخاطبانی که معمولاً صبر کمی دارند، میتواند به یک چالش اساسی تبدیل شود. استفاده هوشمندانه از تصاویر در وبسایتها نقش کلیدی در این میان ایفا میکند و به عنوان یکی از مهمترین اجزای هر سایت شناخته میشود. تصاویر نه تنها زمان حضور کاربران را در سایت افزایش میدهند بلکه تجربهی کاربری را نیز بهبود میبخشند. با این حال چند نکتهی مهم در استفاده از تصاویر باید مد نظر قرار گیرد:
- استفاده بیرویه از تصاویر ممکن است به کاهش سرعت بارگذاری سایت منجر شود.
- بهینهسازی حجم تصاویر قبل از بارگذاری بر روی وبسایت امری ضروری است.
- استفاده از یک سبک تصویری یکنواخت در کل سایت چه تصاویر واقعی باشند و چه انیمیشنها، توصیه میشود.
ویدیو
علاوه بر تصاویر، محتوای ویدیویی و صوتی نیز به شدت مورد توجه قرار گرفته است. با توجه به محبوبیت روزافزون پلتفرمهایی مانند یوتیوب و آپارات، واضح است که ویدیوها به یکی از اصلیترین اجزاء محتوایی تبدیل شدهاند. استفاده از محتوای صوتی و ویدیویی در صفحات اصلی، خدمات و محصولات میتواند به جذب کاربرانی که به خواندن متن علاقهمند نیستند، کمک کند.
با توجه به این اصول، طراحی وبسایت شما میتواند تاثیر چشمگیری در جذب و حفظ کاربران داشته باشد.

فوتر سایت
فوتر سایت که به عنوان پاورقی دیجیتالی شناخته میشود، یکی از اجزای ضروری در طراحی وبسایتها به شمار میرود و در انتهای تمامی صفحات وب قرار دارد. این بخش به دلیل موقعیت استراتژیک خود، نقش مهمی در بهبود تجربه کاربری و ارائه اطلاعات مهم به بازدیدکنندگان ایفا میکند.
کارکردهای اصلی فوتر در وبسایتها:
- ارائه لینکهای مفید: فوتر مکانی برای قرار دادن لینکهایی به صفحات کلیدی مانند 'درباره ما'، 'تماس با ما'، 'سوالات متداول' و دیگر بخشهای مهم وبسایت است.
- دسترسی به شبکههای اجتماعی: اغلب وبسایتها شامل لینکهایی به حسابهای شبکههای اجتماعی خود در فوتر هستند تا کاربران بتوانند به راحتی آنها را دنبال کنند.
- نمایش نمادهای اعتماد: در وبسایتهای تجاری، نمایش نمادهای اعتماد مانند اینماد و ساماندهی میتواند به افزایش اعتماد کاربران کمک کند.
- اطلاعات تماس و حقوقی: فوتر محل مناسبی برای نمایش اطلاعات تماس و حقوق کپیرایت وبسایت است.
- خبرنامه و فرمهای عضویت: بسیاری از وبسایتها با قرار دادن فرمهای عضویت در این بخش، از فوتر برای جذب مشترکین خبرنامه خود استفاده میکنند.
طراحی فوتر باید با دقت انجام شود تا اطمینان حاصل شود که اطلاعات به خوبی سازماندهی شده و به راحتی قابل دسترس هستند. این بخش باید ظاهری ساده و کاربرپسند داشته باشد تا کاربران بتوانند به سرعت آنچه را که به دنبالش هستند، پیدا کنند.

برای داشتن یک سایت حرفه ای چه امکاناتی باید داشته باشیم؟
تاکنون شما با مفاهیم اساسی طراحی وبسایت آشنا شدهاید و یاد گرفتهاید که چگونه محتوای خود را در سه بخش کلیدی وبسایتتان تنظیم کنید. در بخش بعدی با دقت و وضوح بیشتری به شما نمایش خواهم داد که یک وبسایت حرفهای چه ویژگیها و المانهایی باید داشته باشد تا بتواند به بهترین شکل عملکرد خود را ارائه دهد.
لوگو
لوگو نشانهای گرافیکی است که هویت یک شرکت یا محصول را نمایان میسازد و در برندسازی و برقراری ارتباط عاطفی با مخاطبان نقش ضروری دارد. طراحی لوگو با استفاده از رنگها، فونتها و نمادها انجام میشود تا تصویری جذاب و ماندگار از برند ایجاد کند که ارزشها و پیامهای کلیدی را مؤثر منتقل کند. لوگوها میتوانند به شکلهای متنی، نمادین یا ترکیبی باشند و باید در هر اندازه و روی هر سطحی قابل تشخیص باشند.
طراحی لوگوی وبسایت باید با توجه به ماهیت برند، نوع خدمات و زمینه فعالیت شما انجام شود. به طور معمول در وبسایتهای فارسیزبان، لوگو در بخش راست یا وسط هدر قرار میگیرد.

اقدام به عمل
CTA یا "دعوت به اقدام" یک عبارت کلیدی است که در جهت تحریک و ترغیب مخاطبان به انجام دادن یک عمل مشخص به کار برده میشود. این عبارات کاربردی عموماً در وبسایتها، ایمیلهای تبلیغاتی و کمپینهای بازاریابی به کار رفته و به منظور وادار کردن کاربران به اقداماتی نظیر خرید محصول، ثبتنام در خبرنامه یا دانلود منابع به کار میروند.
اثربخشی یک CTA به شفافیت پیام، استفاده از زبانی انگیزشی و موقعیتیابی استراتژیک آن در محتوا وابسته است. برای مثال دکمهای با عنوان "همین حالا خرید کنید!" یا "دریافت رایگان کتاب الکترونیکی" میتواند در ترغیب کاربران به شدت موثر واقع شود.

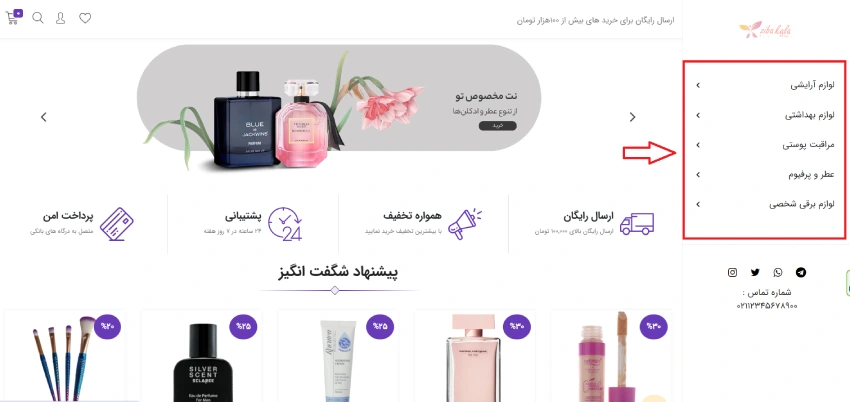
سایدبار
سایدبار به عنوان یکی از اجزای اساسی طراحی وبسایت، به صورت نوار کناری در صفحه ظاهر میشود و غالباً شامل اطلاعات تکمیلی، لینکهای مرتبط، ابزارهای جستجو و محتوای تبلیغاتی است. این المان میتواند به راحتی در سمت راست یا چپ صفحه قرار گیرد و به کاربران این امکان را میدهد که به محتوای مفید دسترسی پیدا کنند بدون آنکه نیازی به ترک صفحه اصلی باشد.
سایدبارها نقش مهمی در بهبود تجربه کاربری دارند زیرا به سازماندهی محتوا کمک کرده و دسترسی سریع به بخشهای مختلف سایت را فراهم میآورند. این المانها همچنین میتوانند به عنوان ابزاری برای تقویت تعامل کاربران با سایت عمل کنند مانند قرار دادن فرمهای اشتراک در خبرنامه، ارائه پیشنهادات خاص و لینکهای شبکههای اجتماعی.
طراحی سایدبار باید با اهداف و محتوای کلی وبسایت هماهنگ باشد تا از نظر بصری جذاب و کاربردی باشد. انتخاب دقیق و هوشمندانهی محتوای قرار داده شده در سایدبار میتواند به طور چشمگیری بر افزایش ماندگاری کاربران در وبسایت تأثیر بگذارد.

وبلاگ
وبلاگ به عنوان یکی از اجزای اساسی در وبسایتهای بزرگ و معتبر شناخته میشود، جایی که مقالات مرتبط با موضوعات سایت به اشتراک گذاشته میشوند. اگر هنوز برای تولید و انتشار محتوا در وبلاگ خود دلیلی نیافتهاید اجازه دهید چند دلیل کلیدی را برایتان توضیح دهم:
- مقالات موجود در وبلاگ شما میتوانند به مخاطبین جدید احساس خوبی بدهند و به طور مؤثری به افزایش اعتماد آنها کمک کنند.
- مقالات شما به نحوی برای موتورهای جستجو مانند گوگل بهینهسازی میشوند که این امر به جذب ترافیک بیشتر به سایت شما منجر خواهد شد.
- وبلاگ به عنوان یکی از روشهای بسیار مؤثر برای جذب مشتریان جدید شناخته شده است.
بنابراین توصیه میشود که برای راهاندازی و مدیریت وبلاگ سایت خود با دقت و برنامهریزی پیش بروید.

چگونه اجزای سایت را ویرایش بزنم؟
اگر وبسایت خود را با استفاده از فروشگاهساز یا سایتساز وبکده راهاندازی کردهاید، به راحتی و بدون هزینه از ابزارهای متنوعی که در اختیارتان قرار داده شده است، میتوانید بخشهای مختلف سایت خود را تغییر دهید و بهینهسازی کنید. این امکانات به شما اجازه میدهند تا تغییرات دلخواهتان را به صورت شخصی و بدون نیاز به پرداخت هزینههای اضافی اعمال کنید. در صورت بروز هرگونه مشکل یا نیاز به راهنمایی، تنها کافی است تا با تیم پشتیبانی وبکده تماس بگیرید. آنها به صورت کاملاً رایگان آمادهاند تا پشتیبانی لازم را ارائه دهند و تغییرات مورد نیاز شما را در وبسایتتان به اجرا درآورند.
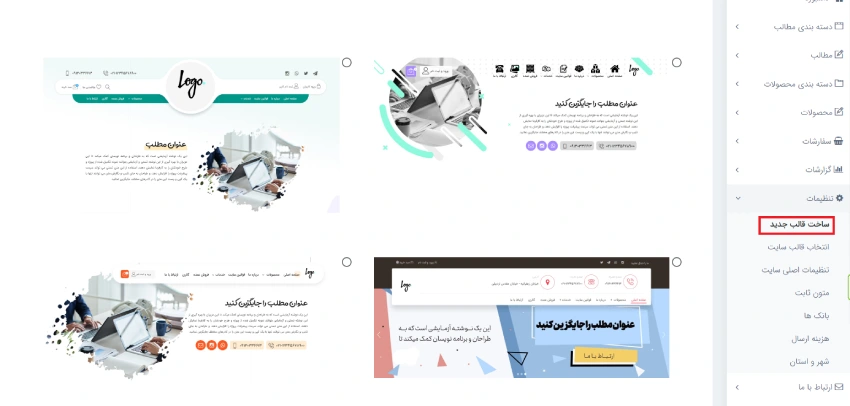
قالب های سایت ساز وبکده
با استفاده از مجموعهای از قالبهای آماده که در سایتساز وبکده در اختیار شما قرار گرفته است، شما به راحتی میتوانید المانهای اصلی وبسایت خود مانند هدر، فوتر و سایر المانها را تغییر دهید. این قالبها که به دقت طراحی شدهاند، انعطافپذیری بالایی به شما میدهند تا بتوانید ظاهر و احساس وبسایت خود را به آسانی و بدون نیاز به دانش برنامهنویسی تخصصی، مطابق با نیازها و سلیقه شخصی خود شخصیسازی کنید.

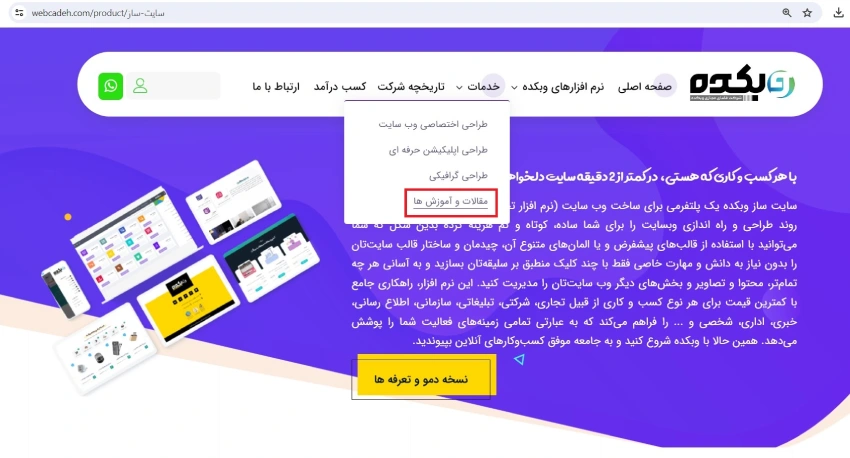
برای کسب اطلاعات بیشتر و آموزش کامل نحوه استفاده از پنل، به مقالههای آموزشی "سایت ساز" موجود در وبسایت وبکده مراجعه فرمایید.
جمع بندی
مقالهای که مطالعه کردید، بر اساس استانداردهای بهروز و معتبر وب به زبانهای فارسی و انگلیسی تهیه شده است. با این وجود به شما توصیه میکنم که خود را به این محتوا محدود نکنید و برای بهبود و ارتقاء وبسایتتان، همیشه به دنبال ایدههای نوآورانه و خلاقانه باشید. سایتساز وبکده نیز با ارائه امکانات استاندارد، تمامی این ابزارها را در دسترس شما قرار داده است تا به راحتی بتوانید از آنها در وبسایت خود بهره ببرید. همچنین پیشنهاد میکنم از دوره آزمایشی هفت روزه رایگان وبکده استفاده کنید و با دقت تمام امکانات آن را بررسی نمایید و در صورت رضایت، اقدام به فعالسازی و خرید وبسایت خود کنید.






