تفاوتهای کلیدی بین طراحی UI و UX در محصولات دیجیتالی

زمانی که در حال ساخت یک وبسایت یا راهاندازی فروشگاه آنلاین هستید، در واقع در حال طراحی یک تجربه کاربری (User Experience یا UX) برای بازدیدکنندگان سایت خود هستید. تجربه کاربری نقش بسیار مهم در جذب و نگهداشت مشتریان دارد و به طور مستقیم بر روی سئو و رتبهبندی سایت شما در موتورهای جستجو تأثیر میگذارد.
ما مقالهای جامع و کاربردی را تهیه کردهایم تا شما را با اصول و مفاهیم اساسی تجربه کاربری آشنا سازیم و به شما کمک کنیم تا یک تجربه کاربری مؤثر و جذاب را برای وبسایت خود طراحی کنید.
تجربه کاربری یا UX چیست؟
تجربه کاربری (UX) به مجموعهی احساسات و دیدگاههایی اشاره دارد که کاربران پس از بازدید از وبسایت شما یا خرید از فروشگاه آنلاینتان کسب میکنند. اگر کاربران به محض ورود به سایت شما آن را بسته و سریعاً از آن خارج شوند این میتواند نشانهای از یک تجربه کاربری ناخوشایند باشد. اما اگر آنها زمان قابل توجهی را درگیر وبسایت شما باشند به صفحات مختلف سرک بکشند و به طور مکرر به سایت بازگردند، این حاکی از تجربه کاربری مثبت و جذابی است که کاربران را به ماندن و بازگشت تشویق میکند.
فرض کنید وبسایتی برای فروش کتاب دارید. کاربری وارد سایت شما میشود و به دنبال کتاب خاصی میگردد. اگر رابط کاربری سایت شما به خوبی طراحی شده باشد و کاربر بتواند به راحتی کتاب مورد نظر خود را پیدا کند احتمالاً او زمان بیشتری را در سایت شما سپری کرده و از تجربه خرید خود رضایت خواهد داشت. این کاربر ممکن است برای خریدهای بعدی خود نیز به سایت شما بازگردد و حتی سایت شما را به دیگران توصیه کند. در مقابل اگر سایت شما دشوار و گیجکننده باشد کاربر ممکن است بلافاصله سایت را ترک کند و دیگر بازنگردد که این نشاندهنده یک تجربه کاربری نامطلوب است.
استیو جابز، بنیانگذار شرکت اپل درباره اهمیت تجربه کاربری (UX) میگوید: "طراحی تنها به ظاهر و احساس آن ختم نمیشود، بلکه مربوط به نحوه عملکرد آن نیز میباشد."
اصول طراحی یک تجربه کاربری بینظیر برای وبسایت
اگر در ابتدای مسیر طراحی وبسایت خود قرار دارید، طراحی تجربه کاربری (UX) یک حوزه تخصصی است و توصیه میشود که این مسئولیت را به دست افراد متخصص در این زمینه بسپارید.
اصل اول: وبسایت باید براساس نیاز کاربر طراحی شود
این مستلزم قرار دادن خود در موقعیت کاربران است که استفاده از سایت را برای آنها آسان و دلپذیر میکند. یکی از مؤلفههای مهم در این زمینه، طراحی واکنشگرا است که اطمینان میدهد وبسایت بر روی دستگاههای مختلف به خوبی کار کند.
به عنوان مثال: اگر کاربری با موبایل وارد سایت شود و یک سایت طراحی واکنشگرا داشته باشد، تجربه کاربری راحتی خواهد داشت که این امر میتواند او را ترغیب به بازگشت و توصیه سایت به دیگران کند.

اصل دوم : استفاده از رنگها، فونتها، تصاویر و چیدمان مناسب
این عناصر باید به گونهای طراحی شوند که کاربران بتوانند به راحتی با وبسایت تعامل برقرار کرده و خطاها را به آسانی برطرف کنند. تعاملات مؤثر کاربر و سایت، تجربه کاربری (UX) را بهبود بخشیده و کاربران را به بازگشت مجدد به سایت تشویق میکنند.
مثال: در وبسایتی که لوازم الکترونیکی به فروش میرساند، یک رابط کاربری کارآمد شامل دکمههای بزرگ و خوانا، رنگبندی هدفمند که محصولات را به خوبی نمایش میدهد و منوهایی با دسترسی آسان است که همه این عوامل به راحتی تعامل کاربر با سایت را فراهم میکنند.
اصل سوم: استفاده از کلمات مناسب در طراحی تجربه کاربری
انتخاب عناوین و محتوای مناسب برای بخشهای مختلف سایت مانند منوها، صفحه فروشگاه، سبد خرید، و بلاگ از اهمیت بالایی برخوردار است. بهعلاوه خلاقیت در انتخاب عناوین میتواند توجه کاربران را بیشتر جلب کند و تجربه کاربری را جذابتر سازد.
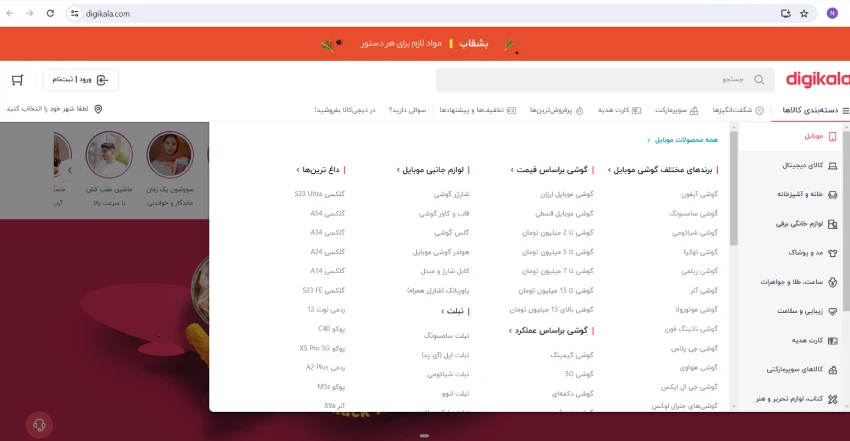
مثال: یکی از نمونههای برجسته در ایران، وبسایت دیجیکالا است. دیجیکالا در ارائه توضیحات محصولات خود از عناوین و توضیحاتی استفاده میکند که نه تنها کاربران را با ویژگیهای محصول آشنا میسازد، بلکه با بهکارگیری زبانی جذاب و متقاعدکننده، آنها را به خرید تشویق میکند.
اصل چهارم: دسترسی آسان به بخشهای مختلف سایت
برای افزایش راحتی کاربران در جابه جایی بین صفحات مختلف وبسایت، باید امکانات دسترسی مناسبی فراهم باشد. اگر کاربری در صفحه خرید است و میخواهد به صفحه خرید دیگری برود، باید بتواند این کار را به سرعت و بدون نیاز به بازگشت به صفحه قبلی انجام دهد و همچنین استفاده از منوی کشویی و امکان جستجوی مستقیم محصولات، دو روش کارآمد برای تسهیل این انتقال هستند.
مثال: در دیجیکالا، کاربران میتوانند به راحتی از صفحه خرید یک محصول به بخشهای مرتبط دیگر، مانند لوازم جانبی یا با استفاده از منوهای بالای صفحه به جستجوی مستقیم، دسترسی پیدا کنند. این امکانات نه تنها تجربه کاربری را بهبود میبخشند، بلکه تعامل کاربران با سایت را نیز افزایش میدهند.

اصل پنجم: توازن بین زیبایی و سرعت سایت
سرعت بارگذاری سایت یکی از جنبههای حیاتی در طراحی یک تجربه کاربری موفق است و باید به دقت مورد توجه قرار گیرد. برای حفظ سرعت بالا، توصیه میشود که از تصاویر با حجم پایین و کدهای بهینهسازی شده استفاده کنید.
اگر به دنبال راهاندازی وبسایت یا فروشگاه آنلاین خود هستید، وبکده با ارائه سایتسازها و فروشگاهسازهای پیشرفته، تجربهای بینظیر را برای کاربران فراهم میآورد. تمامی پلتفرمهای ساخته شده با وبکده به طور خاص برای سازگاری با سرعت اینترنت در ایران بهینهسازی شدهاند تا شما بتوانید با خیال راحت و بدون نگرانی به کسب و کار آنلاین خود بپردازید.
اصل ششم: پس از فروش، رابطهتان با مشتری را قطع نکنید
یکی از اشتباهات رایج در بین صاحبان کسبوکارها، چه در فضای آنلاین و چه در دنیای واقعی این است که پس از اتمام فرآیند فروش و دریافت پول، تعاملشان با مشتری کاهش مییابد و گاهی اوقات پاسخگویی به مشتریان به سختی انجام میشود. مدیران محترم، باید بدانید که فروش محصول تنها آغازی برای برقراری یک رابطهی طولانیمدت با مشتریان است. خدمات پس از فروش نامناسب و عدم پیگیریهای لازم میتواند منجر به از دست دادن اعتبار برند شما در میان عموم شود.
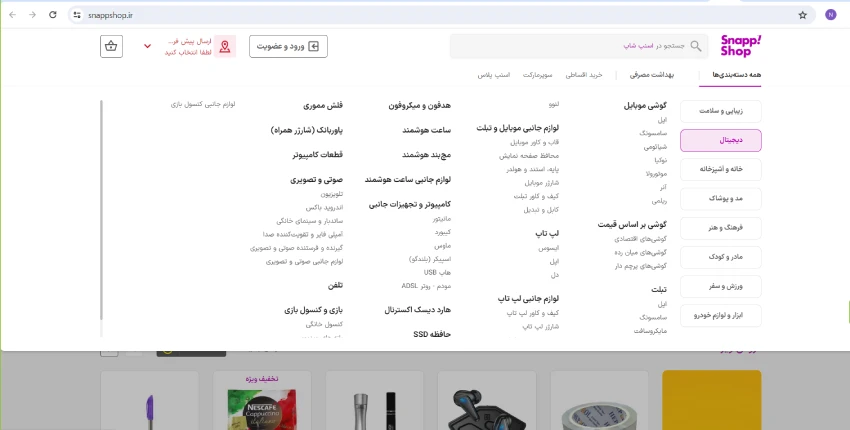
برای مثال، در وبسایت ایرانی اسنپ شاپ، همواره تلاش میشود تا بهترین خدمات پشتیبانی به مشتریان ارائه شود. دلیل این تلاش چیست؟ زیرا اسنپ شاپ معتقد است که یک تجربه کاربری عالی میتواند باعث معرفی برند به دیگران شود و مشتریان راضی، قراردادهای خود را برای سالهای بیشتر تمدید کنند.علاوه بر این، برای بهبود تعامل با مشتریان و حفظ یک ارتباط موثر، استفاده از ابزارهایی مانند پشتیبانی تلفنی، سامانههای پیامکی و ایمیلی میتواند به شما در پاسخگویی بهتر و سریعتر به نیازهای مشتریان کمک کند.

رابط کاربری یا UI چیست؟
در ادامه باهم میخوانیم که چرا رابط کاربری (User Interface یا UI) یک وبسایت به عنوان عنصر کلیدی در ایجاد جذابیت عمل میکند. ما با دقت بیشتری به بررسی این مولفه و تأثیر آن بر تجربه کاربری خواهیم پرداخت و توضیح خواهیم داد که چگونه یک UI طراحی شده به خوبی میتواند به طور قابل توجهی در جذب و حفظ کاربران مؤثر باشد.
بیایید با یک مثال بررسی کنیم تا درک بهتری از رابط کاربری (UI) داشته باشیم:
فرض کنید وارد یک کافه مدرن شدهاید تا یک فنجان قهوه سفارش دهید. پس از نشستن، قهوه مورد نظر خود را انتخاب میکنید. کمی بعد قهوهتان با طراحی زیبای لاته آرت سرو میشود. اولین چیزی که شما را جذب میکند ظاهر هنرمندانه و بوی دلانگیز قهوه است. آیا با دیدن این قهوه میتوانید بگویید که دانههای قهوه از کدام کشور آمدهاند؟ چگونه برشته شدهاند؟ و چه فرآیندهایی را برای تبدیل شدن به فنجان قهوهای که جلوی شماست طی کردهاند؟ قطعاً خیر!
حال چرا به آن "رابط" کاربر میگوییم؟
کلمه "رابط" به این دلیل به کار برده میشود که UI یک پل ارتباطی بین شما (کاربر) و سیستم دیجیتالی (مانند کامپیوتر یا وبسایت) برقرار میکند. این ارتباط به گونهای است که شما نیازی به دانش فنی یا درک کدهای پشت صحنه ندارید. به عبارت دیگر شما با کلیکها، دستورات خود را صادر میکنید و سیستم پاسخگوی نیازهای شما است.
سیر تکامل رابط کاربری:
دوره اول: رابط کاربری دستهای
در ابتدای عصر کامپیوترها، دستگاههایی وجود داشتند که فاقد صفحه نمایش بودند و کاربران تنها با یک صفحه کلید، دستورات خود را وارد میکردند. خروجیها نیز به صورت چاپی روی کاغذ ارائه میشدند. این سیستمها، که بسیار ابتدایی بودند، تنها به کمک صفحه کلید کنترل میشدند و کاربرد زیادی نداشتند.
دوره دوم: رابط کاربری خط فرمان
با پیشرفت تکنولوژی، رابطهای کاربری خط فرمان معرفی شدند که در آنها کاربران میتوانستند دستورات را به صورت متنی (کد) وارد کنند و نتایج را بر روی صفحه نمایش ببینند. این نوع رابط کاربری امکان برقراری تعامل مستقیمتری با سیستم را فراهم میکرد و هنوز هم برای برنامهنویسان و متخصصان فنی مورد استفاده قرار میگیرد.
دوره سوم: رابط کاربری گرافیکی
رابط کاربری گرافیکی (GUI) انقلابی در تعامل انسان و کامپیوتر ایجاد کرد. در این نوع رابط، کاربران دیگر نیازی به دانش کدنویسی ندارند و تمام دستورات از طریق عناصر بصری مانند آیکونها، دکمهها و منوها صورت میگیرد. این سیستمها کاربردیتر و دسترسی به آنها آسانتر است و امروزه در تقریبا تمام دستگاههای دیجیتالی مورد استفاده قرار میگیرند.
این سه دوره نشاندهنده پیشرفت قابل توجهی در رابط کاربری هستند که کار با سیستمهای دیجیتالی را برای عموم مردم سادهتر و دسترسپذیرتر کردهاند.

اصول طراحی یک رابط کاربری بینظیر برای وبسایت
اصل اول: سادگی در طراحی
رابطهای کاربری موفق، آنهایی هستند که به طور نامحسوس عمل میکنند و کاربران احساس نمیکنند با سیستمی پیچیده درگیر هستند. برای رسیدن به این هدف بهتر است از افزودن عناصر غیرضروری مانند تصاویر اضافی یا پیامهای گیجکننده پرهیز کنید. همچنین، محتوا و دستورالعملهای سایت باید به گونهای واضح و فهمیدنی باشند که کاربران بتوانند به آسانی و بدون سردرگمی از وبسایت استفاده کنند حتی در اولین تجربهشان.
برای مثال فرض کنید وبسایتی برای رزرو هتل دارید. رابط کاربری موفق این وبسایت باید به گونهای طراحی شود که کاربران بتوانند به سرعت و به آسانی، بدون نیاز به خواندن دستورالعملهای طولانی یا مواجهه با پیامهای گیجکننده، هتل مورد نظر خود را جستجو، مقایسه و رزرو کنند.
اصل دوم: چیدمان هدفمند صفحه
در طراحی صفحات، فضای محدودی دارید و باید به بهترین شکل ممکن از آن استفاده کنید. چیدمان بخشهای مختلف سایت باید به گونهای باشد که اولویتهای کاربر را در نظر بگیرد و به آنها دسترسی سریع و آسان بدهد. این کار به کاربر کمک میکند تا بدون دردسر به اطلاعات مورد نیاز خود دست یابد.
اصل سوم: استفاده هوشمندانه از رنگ و فونت
رنگها و فونتها نقش بسیار مهمی در جذابیت و خوانایی رابط کاربری دارند. انتخاب رنگها و فونتهای مناسب نه تنها ظاهر سایت را بهبود میبخشد بلکه میتواند توجه کاربران را به نقاط مهم سایت جلب کند و آنها را برای مدت زمان طولانیتری درگیر کند.
ارتباط بین رابط کاربری و تجربه کاربری
این دو اصطلاح که گاهی، به طور نادرست به جای یکدیگر به کار برده میشوند هر کدام ویژگیها و جنبههای متفاوتی از طراحی دیجیتال را پوشش میدهند.
طراحی تجربه کاربری مسئولیت دارد به جنبههای ظاهری بپردازد. هدف از UX این است که تجربهای روان، کاربردی و رضایتبخش را برای کاربران فراهم کند در حالی که طراحی رابط کاربری در مورد جنبههای بصری محصولات دیجیتالی می بپردازد. این شامل طراحی صفحات وب، انتخاب رنگها، فونتها، و دیگر عناصر بصری است که کاربران در طول تعامل خود با محصول با آنها سر و کار دارند. ترکیب موفقیتآمیز UI و UX میتواند به ایجاد محصولات دیجیتالی که هم زیبا و هم کاربردی هستند، منجر شود. این دو جنبه به هم وابستهاند و توجه به هر دو ضروری است.
اگر شما از سایتساز و فروشگاه ساز وبکده استفاده میکنید، خبر خوبی برایتان داریم!
قالبهای موجود در وبکده توسط کارشناسان با تجربه در زمینههای UX و UI طراحی شدهاند. این قالبها با دقت بالا و رعایت کامل استانداردهای تجربه کاربری تهیه شدهاند تا تضمین کنند که کاربران تجربهای راحت، روان و دلپذیر از وبسایت شما داشته باشند.
جمع بندی
طراحی تجربه کاربری (UX) و طراحی رابط کاربری (UI) دو مؤلفه حیاتی و تکمیلکننده یکدیگر در دنیای طراحی دیجیتال هستند. این دو عنصر هرچند مستقل از هم تعریف میشوند، اما در عمل به شدت به هم وابستهاند و همکاری میان آنها میتواند به ایجاد محصولات دیجیتالی موفق و کاربرپسند منجر شود. مثالهایی از وبسایتهای زیبا اما دشوار در استفاده نشاندهنده اهمیت هماهنگی و تعادل بین UI و UX است. بدون این تعادل، حتی طراحیهای بصری جذاب نیز نمیتوانند کاربران را به طور کامل راضی کنند.






