آشنایی با تگ اپن گراف (open graph) و تاثیر آن در سوشیال مدیا

متا تگ های Open Graph قطعه هایی از کد هستند که نحوه نمایش URL ها هنگام اشتراک گذاری در رسانه های اجتماعی را کنترل می کنند. به عبارتی، آنها بخشی از پروتکل Open Graph فیس بوک هستند و همچنین توسط سایر سایت های رسانه های اجتماعی، از جمله لینکدین و توییتر استفاده می شوند.
می توانید آنها را در بخش یک صفحه وب پیدا کنید. هر برچسبی که og: قبل از نام دارایی باشد، تگ های Open Graph هستند. در اینجا چند نمونه از راهنمای ما برای تبدیل شدن به یک متخصص سئو آورده شده است :
<meta property="og:title" content="آشنایی با تگ اپن گراف (open graph) و تاثیر آن در سوشیال مدیا" >
<meta property="og:description" content="بیاموزید که متا تگ های Open Graph چیست، چگونه آنها را به درستی تنظیم کنید که محتوای خود را قابل کلیک تر و قابل اشتراک گذاری در رسانه های اجتماعی کنید" >
<meta property="og:image" content="https://webcadeh.com/images/open-graph-tags82245.webp" >
این را تصویر کنید:
شما در حال پیمایش در فید فیسبوک خود هستید. یک پست خوش ساخت نظر شما را جلب می کند که تیتر فریبنده است، توضیحات شما را به خود جذب می کند و یک تصویر جذاب بالای آن است. دوست دارید، به اشتراک بگذارید، یا روی آن کلیک کنید، درست است؟
این قدرت Open Graph در عمل است و این مقاله به شما یاد می دهد که چگونه از آن برای خودتان استفاده کنید.
درک تگهای open graph
Open Graph پروتکلی توسط فیس بوک است که صفحات وب شما را قادر می سازد تا به یک شی غنی در یک نمودار اجتماعی تبدیل شوند. به عبارت ساده تر، Open Graph نحوه نمایش محتوای سایت شما را هنگام اشتراک گذاری در رسانه های اجتماعی کنترل می کند.
چگونه Open Graph این کار را انجام می دهد؟
راز در تگ های Open Graph نهفته است که در صفحات وب خود جاسازی می کنید. این برچسبها دیکته میکنند که پلتفرمهای رسانههای اجتماعی از چه عنوان، توضیحات و تصویری در هنگام اشتراکگذاری محتوای شما استفاده کنند. البته بیش از 3 تگ وجود دارد و تفاوت های ظریف برای اجرای آنها. قبل از پرداختن به آن، بیایید بررسی کنیم که چرا برچسبهای Open Graph مهم هستند.
چرا open graph برای به حداکثر رساندن تعامل رسانه های اجتماعی مهم است؟
Open Graph برای به حداکثر رساندن دسترسی شما در سیستم عامل های رسانه های اجتماعی بسیار مهم است. در اینجا 4 دلیل اصلی وجود دارد:
1- نگاه جلا
ابتدا، Open Graph URL ها را هنگامی که در پلتفرم های اجتماعی مانند فیس بوک، X (توئیتر سابق)، لینکدین و موارد دیگر به اشتراک گذاشته می شوند، به «کارت های» غنی و چشم نواز تبدیل می کند.

این پیشنمایشهای بصری که شامل عنوان، توضیحات و تصویر میشوند، بسیار جذابتر از پیوندهای قدیمی هستند. این مانند رفتن از تلویزیون سیاه و سفید به رنگ با وضوح بالا است.
2- کنترل کامل بر محتوای خود
با Open Graph، شما در صندلی راننده هستید. به جای اینکه اجازه دهید پلتفرم های اجتماعی در مورد نحوه ارائه محتوای خود تصمیم بگیرند، می توانید روایت را کنترل کنید. شما می توانید عنوان، توضیحات، تصویر و حتی نوع محتوایی که به اشتراک می گذارید را تعریف کنید. در دنیای بازاریابی آنلاین، کنترل بسیار مهم است و Open Graph آن را در یک بشقاب نقره ای به شما می دهد.
3- نرخ کلیک بالاتر
پیش نمایش های غنی شده به طور قابل توجهی نرخ کلیک (CTR) را افزایش می دهد. به عنوان مثال، پست های دارای تصویر در فیس بوک 2.3 برابر بیشتر از پست های بدون تصویر درگیر می شوند. بنابراین نه تنها افراد بیشتری می توانند محتوای شما را ببینند، بلکه احتمال کلیک روی آن نیز بیشتر خواهد شد. یک برد-برد.
4- بهبود ثبات برند
برچسبهای Open Graph همچنین با ارائه ظاهر و احساس استاندارد در تمام پلتفرمهای رسانههای اجتماعی، ثبات برند را ارتقا میدهند. بلکه برچسب ها تضمین می کنند که هر بار که پیوند شما به اشتراک گذاشته می شود، عنوان، توضیحات و تصویر یکسان نمایش داده می شود. این تصویر برند شما را تقویت می کند و آن را به راحتی برای کاربران قابل شناسایی می کند.
به طور خلاصه،Open Graph مانند آن عنصر مخفی است که دستور العمل رسانه های اجتماعی شما را از خوب به عالی می رساند.
تگ های open graph
به خاطر دارید که قول داده بودیم تگ های Open Graph بیشتر از عنوان، توضیحات و تصویر باشد؟
در اینجا متداول ترین موارد استفاده شده به همراه اشاره به الزامی یا اختیاری بودن آنها آورده شده است:
1. og:title (الزامی)
عنوان محتوای شما را مشخص می کند. آن را به عنوان عنوانی در نظر بگیرید که باید توجه کاربر را به خود جلب کند.
کد:
<meta property="og:title" content="Insert Your Title Here" >
بهترین شیوه ها را رعایت کنید:
- دقیق باشید: مطمئن شوید که "og:title" به طور دقیق محتوای صفحه را نشان می دهد. در غیر این صورت، ممکن است در نهایت کاربران را طعمه کلیک کنید.
- مختصر باشید: عنوان را کمتر از 60 کاراکتر نگه دارید . برای جلوگیری از سرریز آن را کوتاه نگه دارید. هیچ راهنمایی رسمی در این مورد وجود ندارد، اما 40 کاراکتر برای موبایل و 60 کاراکتر برای دسکتاپ تقریباً نقطه شیرینی است.
- جذاب باشید: توجه کاربران را به خود جلب کنید و آنها را تشویق کنید که کلیک کنند. اگر احساس میکنید مانع از نوشتن میشوید، برای سرفصلهای رسانههای اجتماعی جذاب، از Semrush's Title Generator با هوش مصنوعی استفاده کنید.
- توصیه می شود که از تمام حروف بزرگ اجتناب کنید: همه حروف بزرگ در "og:title" را می توان بیش از حد تهاجمی در نظر گرفت.
- ادغام نام تجاری: در صورت لزوم، نام تجاری یا لوگوی خود را در "og:title" بگنجانید تا شناخت برند را افزایش دهید.
مثال:
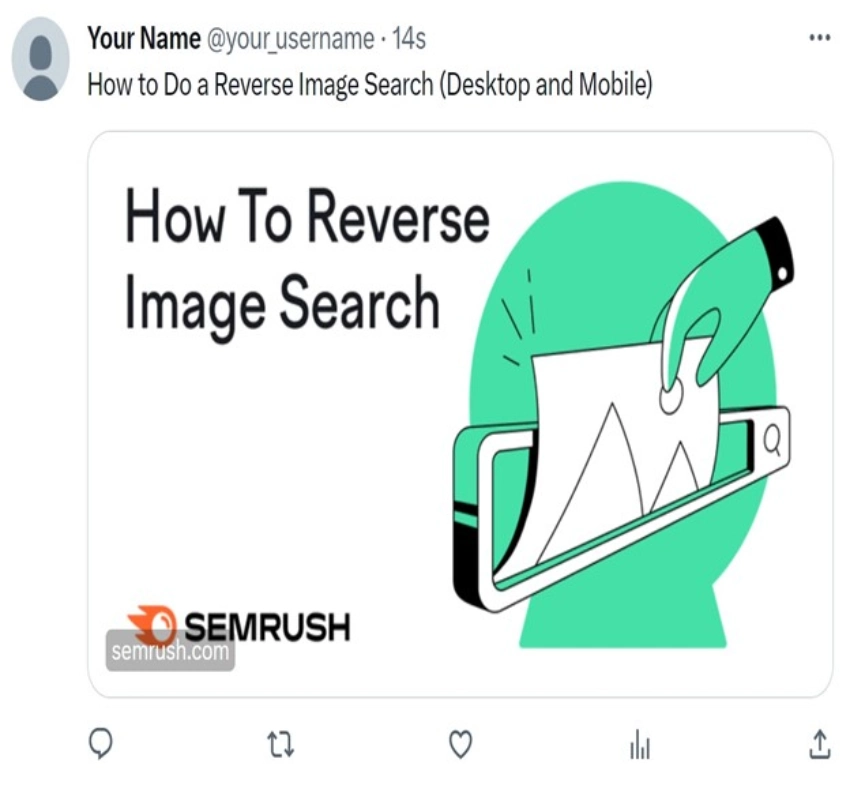
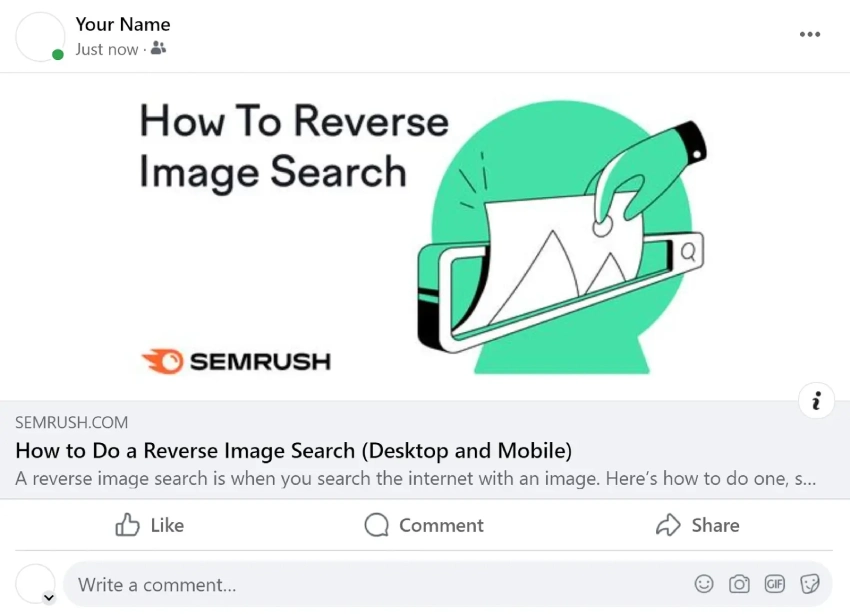
فرض کنید ما در حال بررسی یک پست وبلاگ در Semrush در مورد جستجوی عکس معکوس هستیم.
وقتی در رسانه های اجتماعی به اشتراک گذاشته می شود، عالی به نظر می رسد:

og:title در این مورد این است:
<meta property="og:title" content="How to Do a Reverse Image Search (Desktop and Mobile)" >
2. og:type (الزامی)
نوع محتوای شما را مشخص می کند. مقادیر اصلی پذیرفته شده عبارتند از:
- سایت اینترنتی
- مقاله
- کتاب
- ویدیو (فیلم)
- موسیقی (آهنگ)
کد:
<meta property="og:type" content="Insert the type here" >
"وب سایت" را با هر یک از مقادیر بالا جایگزین کنید.
بهترین شیوه ها را رعایت کنید:
- نوع صحیح را انتخاب کنید: مرتبط ترین «og:type» را انتخاب کنید که به طور دقیق محتوا را نشان می دهد (لیست بالا را ببینید)
- مدیریت محتوای ترکیبی: اگر صفحه ای حاوی انواع مختلفی از محتوا است - مثلاً مقاله ای با ویدیوهای جاسازی شده - نوع غالب را برای برچسب "og:type" انتخاب کنید.
- از مقاله برای مقالات و وب سایت برای بقیه صفحات خود استفاده کنید.
مثال:
برای وبلاگ ما در جستجوی عکس معکوس:
<meta property="og:type" content="article" >
3. og:image (الزامی)
تصویری را که در پلتفرم رسانه های اجتماعی ظاهر می شود را مشخص می کند. تصویر مناسب می تواند تعامل کاربران را به میزان قابل توجهی افزایش دهد. توجه داشته باشید که این شاید ضروریترین تگ Open Graph باشد، زیرا بیشترین شبکه اجتماعی را اشغال میکند.
کد:
<meta property="og:image" content="Insert image URL here" >
بهترین شیوه ها را رعایت کنید:
- برای بقیه صفحات خود از لوگو یا هر تصویر مارک دیگری استفاده کنید.
- اندازه مناسب را انتخاب کنید: حداقل ابعاد تصویر توصیه شده برای متا تگ های 1200*630 Open Graph پیکسل یا با نسبت 1.91:1 است. این ابعاد در پارامترهای نمایش اکثر پلتفرمهای رسانههای اجتماعی قرار میگیرند و از نمایش تصاویر شما بدون بریدگی اطمینان حاصل میکنند. اگر تگ نمونه زیر را دانلود و بررسی کنید، می بینید که 1200 در 630 است.
- فرمت فایل مناسب را انتخاب کنید: JPEG و PNG امن ترین شرط ها هستند. این دو فرمت به طور گسترده ای پذیرفته شده اند و کیفیت تصویر را به خوبی حفظ می کنند.
- آن را با وضوح بالا بسازید: تصاویری با کیفیت بالا انتخاب کنید که در هر دستگاهی خوب به نظر می رسند. ما JPEG را برای تصاویر با رنگ های زیاد و PNG را برای تصاویری که نیاز به شفافیت دارند توصیه می کنیم.
- ایجاد ارتباط: تصویر باید با محتوای صفحه شما مرتبط باشد. مثال ما برای پست جستجوی عکس معکوس، دستی را نشان میدهد که تصویری را به سمت عقب از کادر جستجوی موتور جستجو بیرون میکشد. در مورد یک تصویر صحبت کنید که بیشتر از کلمات است.
مثال:
<meta property="og:image" content="https://webcadeh.com/images/open-graph-tags82245.webp" >
4. og:url (الزامی)
URL متعارف محتوای شما. به پلتفرم های رسانه های اجتماعی می گوید که کجا محتوای اصلی را پیدا کنند.
کد:
<meta property="og:url" content="Insert your canonical URL here" >
بهترین شیوه ها را رعایت کنید:
- URL متعارف محتوای خود را ارائه دهید. یعنی نسخه اصلی در صورت وجود تکراری. به عنوان مثال، URL متعارف «https://example.com/blog?page=1» احتمالاً «https://example.com/blog» خواهد بود.
- URL دقیق را ارائه دهید (به عنوان مثال با یا بدون اسلش انتهایی، با یا بدون "www" و غیره.
- از URL متعارف استفاده کنید . این کمک می کند تا همه داده های مرتبط، مانند لایک ها، در همه URL های تکراری ارسال شده یکپارچه شوند.
مثال:
<meta property="og:url" content="https://webcadeh.com/page/open-graph-meta-tag" >
5. og:description (اختیاری)
خلاصه ای از مطالب شما را ارائه می دهد. توضیحات باید به خوانندگان بالقوه شما اجازه دهد بدانند که از صرف توجه خود بر روی آن چه مزایایی به دست خواهند آورد.
کد:
<meta property="og:description" content="Insert your description here" >
بهترین شیوه ها را رعایت کنید: (مشابه og:title)
- آن را کوتاه و شیرین نگه دارید. فیس بوک 2 تا 4 جمله را توصیه می کند، اما اغلب کوتاه می شود.
- دقیق باشید: مطمئن شوید که "og:description" به طور دقیق محتوای صفحه را نشان می دهد
- مختصر باشید: توضیحات خود را به کمتر از 200 کاراکتر محدود کنید تا کوتاه نشود و سریع خوانده شود
- فریبنده باشید: کاری کنید که توضیحات توجه کاربران را جلب کند و آنها را تشویق کنید که کلیک کنند
- اجتناب از تمام حروف بزرگ: شما نمی خواهید به نظر برسد که در "og:description" فریاد می زنید.
مثال:
<meta property="og:description" content="بیاموزید که متا تگ های Open Graph چیست، چگونه آنها را به درستی تنظیم کنید که محتوای خود را قابل کلیک تر و قابل اشتراک گذاری در رسانه های اجتماعی کنید" >
6. og:site_name (اختیاری)
نام وب سایت یا برند شما.
کد:
<meta property="og:site_name" content="Insert your brand name here" >
بهترین شیوه ها را رعایت کنید:
- قابل تشخیص باشید: نامی را انتخاب کنید که کاربران به سرعت شما را با آن بشناسند. می تواند وب سایت یا نام تجاری شما باشد، اما همچنین عطف آن است (به مثال مراجعه کنید).
مثال:
<meta property="og:site_name" content="وبلاگ وبکده" >
7. og:locale (اختیاری)
زبان مورد استفاده در وب سایت شما را مشخص می کند. این به دسته بندی دقیق محتوای شما برای کاربران مناطق مختلف کمک می کند.
کد:
<meta property="og:locale" content="Insert language and country in correct format" >
بهترین شیوه ها را رعایت کنید:
- ترتیب مناسب را انتخاب کنید: ابتدا زبان و سپس کشور را ارائه دهید
- قالب مناسب را انتخاب کنید: زبان و کشور را به شکل «language_COUNTRY» ارائه دهید. از زبان رسمی و کدهای کشور برای هر دو استفاده کنید (به مثال زیر مراجعه کنید).
- ارائه مناطق مختلف (یا اصلاً): اگر می خواهید بیش از یک کشور یا زبان را هدف قرار دهید، ابتدا منطقه اصلی را ارائه کنید. سپس از "og:locale:alternate" برای مشخص کردن موارد ثانویه استفاده کنید. اگر می خواهید فقط ایالات متحده انگلیسی زبان را هدف قرار دهید، نیازی به تعیین og:locale ندارید.
مثال:
<meta property="og:locale" content="fa" >
راه اندازی متا تگ های open graoh
در اینجا یک راهنمای گام به گام در مورد نحوه تنظیم متا تگ های Open Graph برای پست Semrush در جستجوی عکس معکوس آورده شده است. ما همچنین سیستم های مختلف مدیریت محتوا و رویکرد دستی را پوشش خواهیم داد .
1. نحوه تنظیم متا تگ open graph در وردپرس
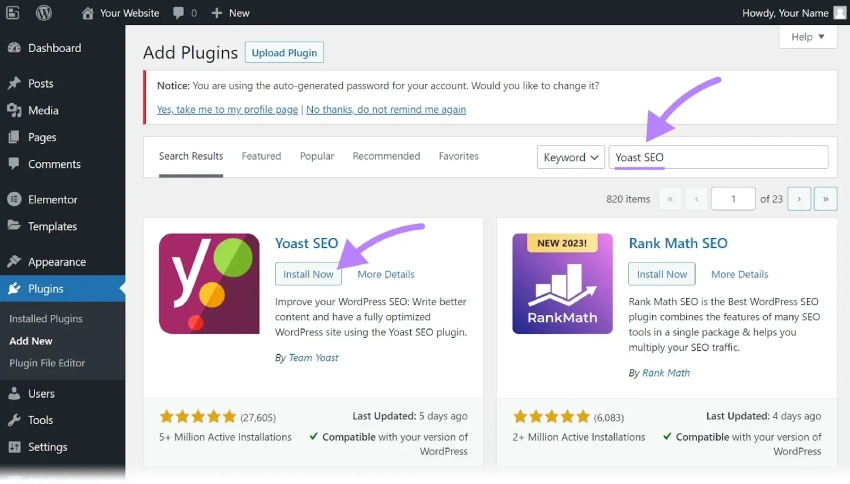
مرحله 1: Yoast SEO را نصب کنید
پنل وردپرس خود را باز کنید و روی « Plugins » > « Add New » کلیک کنید و سپس در کادر جستجو، « Yoast SEO » را تایپ کنید.

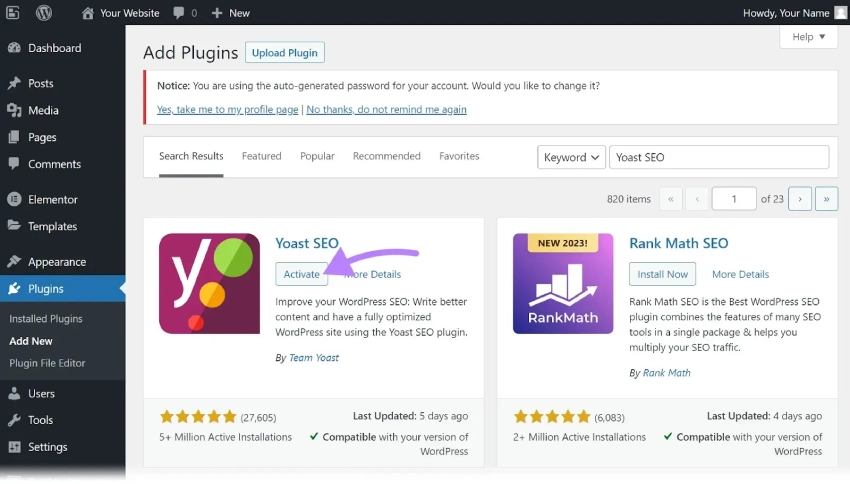
" Install Now " را انتخاب کنید و منتظر بمانید تا نصب به پایان برسد و بعد در صفحه زیر روی « فعال کردن » ضربه بزنید.

توجه داشته باشید: افزونه های مختلفی وجود دارند که متا تگ های Open Graph را به سایت وردپرس شما اضافه می کنند. توصیه می کنیم افزونه ای را که قبلاً نصب کرده اید انتخاب کنید تا تأثیر آن بر سرعت صفحه شما به حداقل برسد.
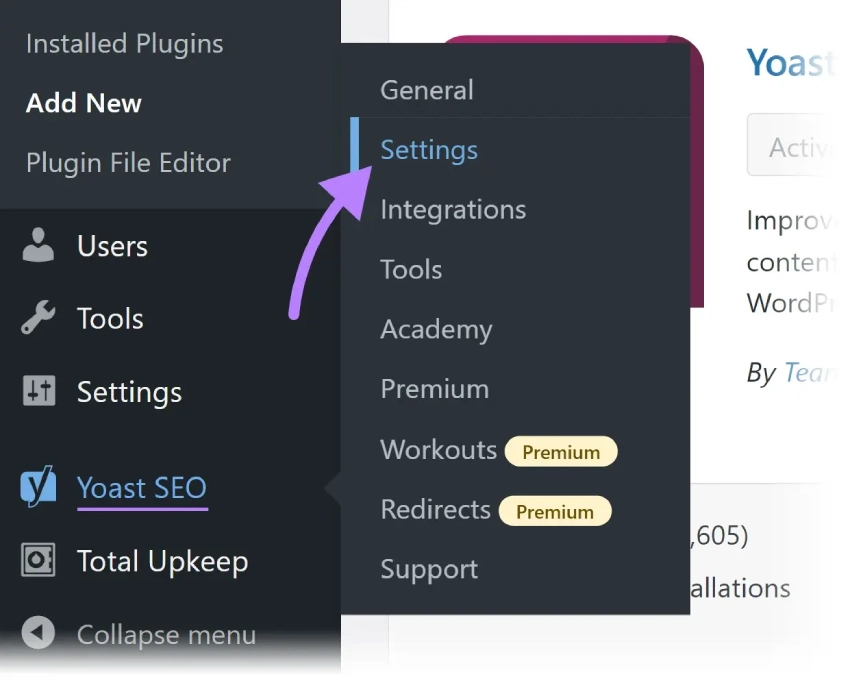
مرحله 2: پلاگین را پیکربندی کنید
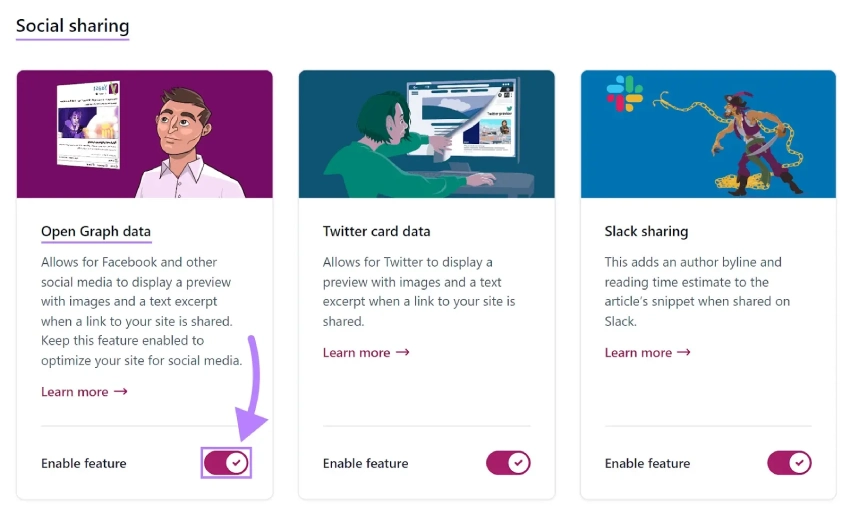
به بخش جدید ایجاد شده «Yoast SEO» در نوار کناری سمت چپ بروید و روی «settings» کلیک کنید.

شما خود را در بخش ویژگی های سایت Yoast SEO خواهید دید. به عنوان "Social Sharing" به پایین بروید و مطمئن شوید که کلید زیر کارت "Open Graph data" فعال است.

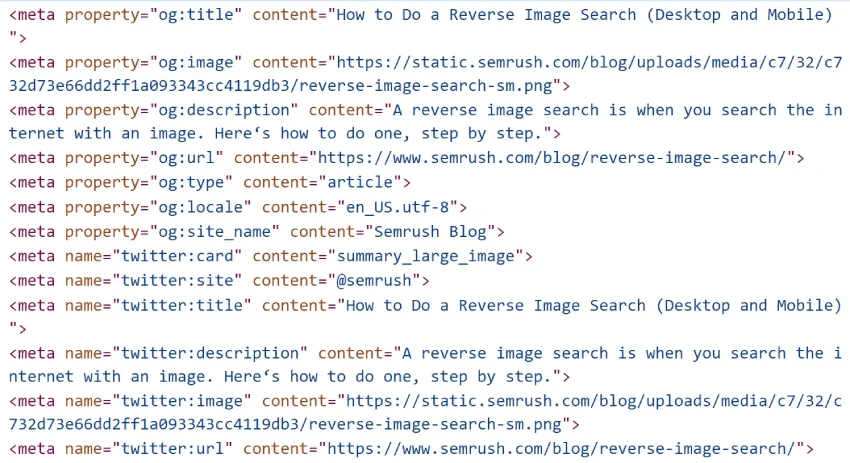
مرحله 3: تگها را بررسی کنید
فرض کنید مراحل یک و دو را اجرا کردیم. (ما نداشتیم. این فقط برای نشان دادن نتیجه است.)
اکنون، HTML پست Semrush را در جستجوی عکس معکوس بررسی می کنیم. Yoast تمام متا تگ های Open Graph زیر را به صورت خودکار اضافه می کرد.

Yoast به طور خودکار اطلاعات داخل ویژگی های محتوا را از مکان های مختلف وردپرس می کشد:
| ارزش ویژگی محتوا | کپی شده از |
|---|---|
| og:title | "عنوان SEO" در کادر Yoast SEO در ویرایشگر پست تعریف شده است. |
| og: description | "توضیحات متا" در کادر Yoast SEO در ویرایشگر پست تعریف شده است. |
| og:image | تصویر ویژه پست |
| og:url | آدرس پست |
| og:type | «نوع مقاله» تعریف شده در زیر « Yoast SEO » > « تنظیمات » > « پستها » |
| og:site_name | «نام وبسایت» که در زیر « Yoast SEO » > « تنظیمات » > « اصول سایت » تعریف شده است. |
| og:local |
«زبان سایت» که در زیر « تنظیمات » > « عمومی » تعریف شده است. |
مرحله 4 (اختیاری): تگ ها را سفارشی کنید
Open Graph تماماً در مورد جذابتر کردن محتوای شما است - بهویژه برای رسانههای اجتماعی. گاهی اوقات ممکن است به این معنی باشد که از عنوان، تصویر یا توضیحاتی متفاوت از عنوان موجود در وب سایت خود استفاده کنید.
برای انجام این کار، به «All Posts» < «Post» بروید و سپس "reverse photo search" را در کادر جستجو تایپ کنید و روی "Search Posts" ضربه بزنید.
روی «Edit» در زیر پست کلیک کنید تا ویرایشگر پست بالا بیاید.
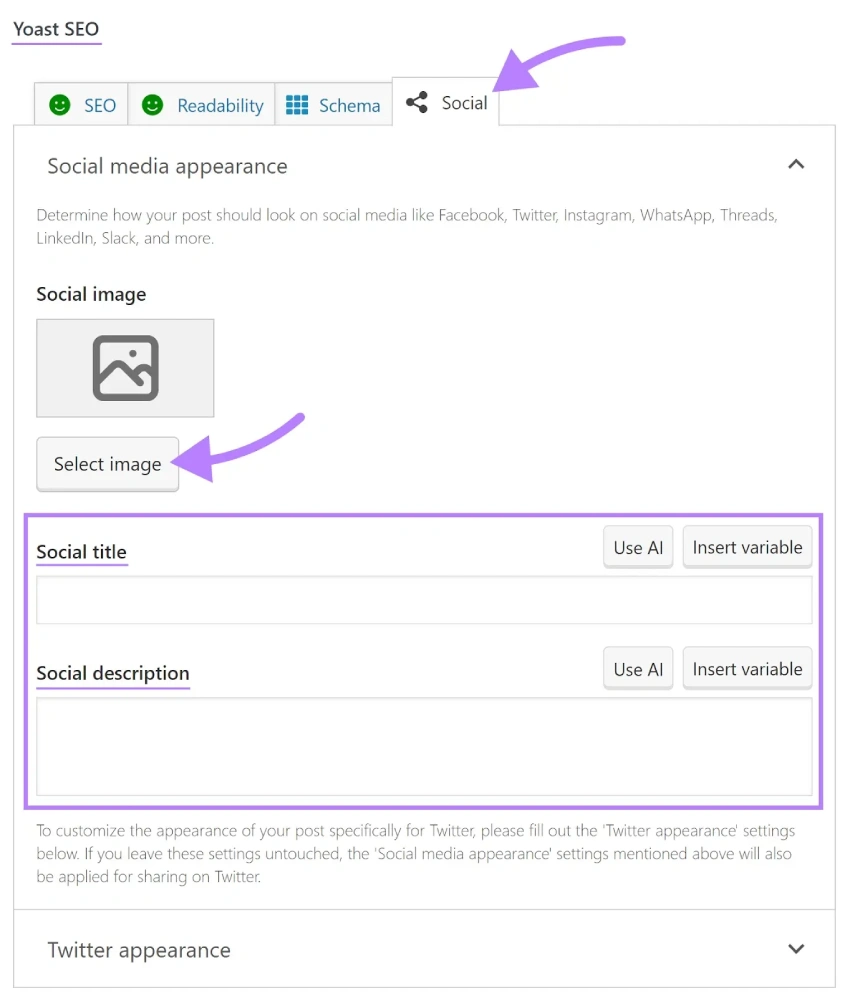
در داخل ویرایشگر، تا انتها به کادر «Yoast SEO» بروید و روی برگه « Social » در بالا کلیک کنید.

اکنون می توانید تگ og:image را با تغییر "Facebook image" از طریق "Select image" تغییر دهید.
میتوانید همین کار را برای og:description از طریق کادر متنی زیر «Facebook description» انجام دهید.
پس از زدن دکمه "Update" در بالای ویرایشگر، متا تگ های Open Graph سفارشی ذخیره می شوند و باید در HTML پست وبلاگ نشان داده شوند.
2. نحوه تنظیم متا تگ های open graph در Wix
از همان ابتدا، Wix به طور خودکار متا تگ های og یا همان open graph را به صفحات شما اضافه می کند. مقادیر برچسبها را از مکانهای مختلف که بر اساس نوع صفحه تغییر میکنند، میکشد.
برای مثال:
- مقدار og:image در پست های وبلاگ برابر با تصویر جلد پست شما است.
- مقدار og:image در صفحات محصول برابر با تصویر محصول شماست.
اگر دوست دارید می توانید این مقادیر را تغییر دهید.
مرحله 1: به تنظیمات سئو Wix دسترسی پیدا کنید
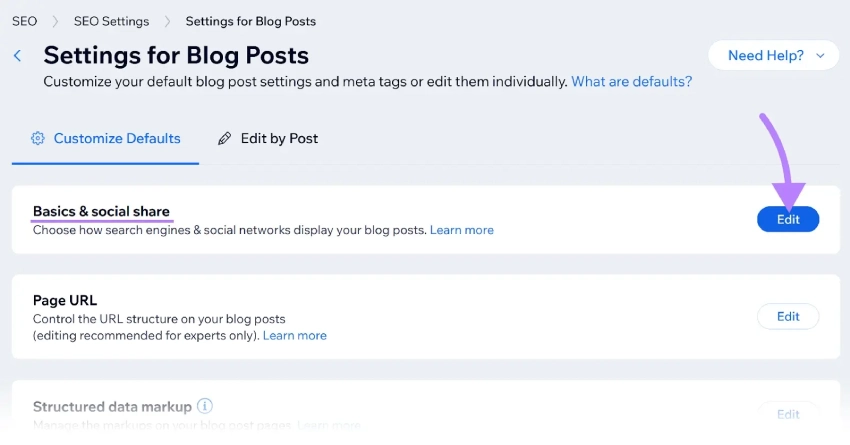
از داشبورد خود، به «SEO Settings» < «SEO» < « Marketing & SEO» بروید.

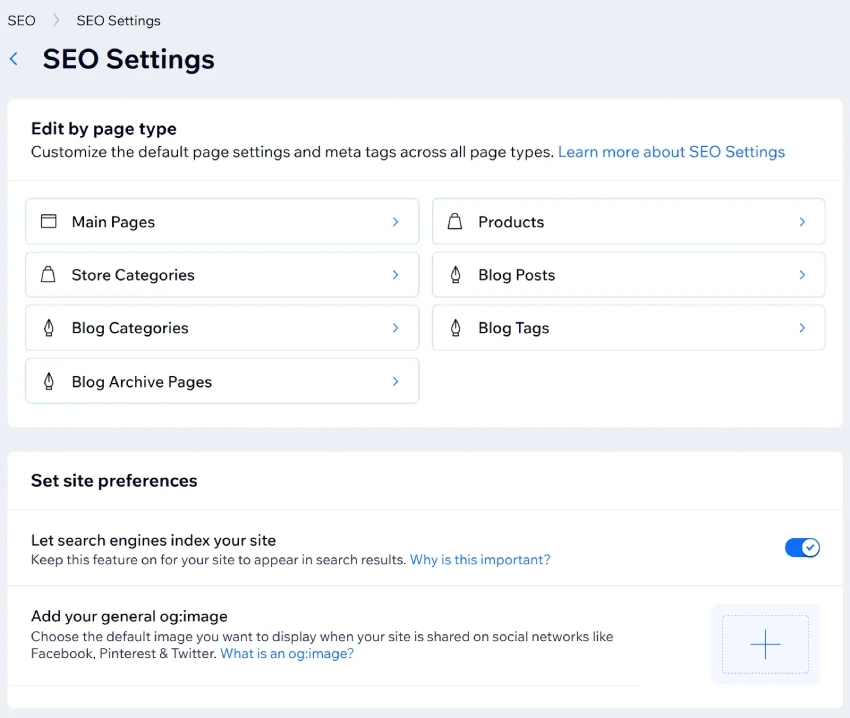
مرحله 2: تنظیمات اشتراک گذاری اجتماعی را بر اساس نوع صفحه باز کنید
روی نوع صفحه ای که می خواهید ویرایش کنید، کلیک کنید و در صفحه بعدی، روی "Principles and Social Sharing" کلیک کنید. سپس روی «Edit» ضربه بزنید.

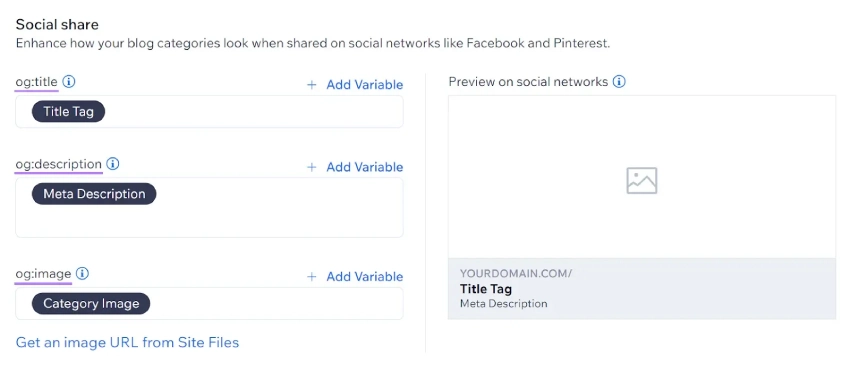
مرحله 3: متغیرهای open graph را به مقادیر سفارشی تغییر دهید
اکنون کادرهایی برای «og:title»، «og:description» و «og:image» خواهید دید. آنها را با حذف تراشه متغیر و ارائه مقدار دلخواه تغییر دهید.

" Save" را زده و از تنظیمات اشتراک گذاری اجتماعی خارج شوید.
3. نحوه تنظیم دستی متا تگ های open graph
اگر وب سایت شما بر روی یک سیستم مدیریت محتوا بدون افزونه یا تنظیمات بومی برای افزودن متا تگ های Open Graph اجرا شود، باید چه کاری انجام دهید؟
می توانید آنها را به صورت دستی تنظیم کنید. این شامل افزودن کد آنها به بخش head صفحه وب شما است.
مرحله 1: به کد HTML خود دسترسی پیدا کنید
فایل HTML یا الگوی صفحه وب را که می خواهید متا تگ های Open Graph را به آن اضافه کنید باز کنید و سپس بخش را در HTML پیدا کنید.
مرحله 2: متا تگهای open graph مورد نیاز را اضافه کنید
متا تگ های Open Graph لازم را در قسمت وارد کنید. کد آنها را در «open graph tags» در بالا پیدا خواهید کرد.
چگونه متا تگ های open graph را تست و اشکال زدایی کنیم؟
بنابراین، ما متا تگ های Open Graph شما را تنظیم کرده ایم. عالی!
اما چگونه می توانیم مطمئن شویم که آنها همانطور که در نظر گرفته شده نشان داده می شوند؟ اینجاست که تست و رفع اشکال وارد می شود. در اینجا مراحلی برای اطمینان از اینکه متا تگهای Open Graph تعامل رسانههای اجتماعی شما را افزایش میدهند، آمده است:
مرحله 1: url صفحه خود را در یک ابزار اشکال زدایی قرار دهید
اکثر پلتفرمهای رسانههای اجتماعی یک دیباگر برای بررسی متا تگهای Open Graph دارند. مهمترین آنها عبارتند از:
- دیباگر اشتراک گذاری فیس بوک Facebook Sharing Debugger
- اعتبار سنجی کارت توییتر Twitter Card Validator (با وجود تغییر نام تجاری به X، هنوز به این شکل خوانده می شود.)
- بازرس پست لینکدین LinkedIn Post Inspector
همه دیباگرها بر اساس یک منطق کار می کنند. ما این منطق را با استفاده از دیباگر فیس بوک نشان خواهیم داد.
به سادگی URL خود را در کادر ورودی قرار دهید و روی «Debug» کلیک کنید.
توجه داشته باشید: برای استفاده از این ابزار باید یک حساب کاربری فیسبوک داشته باشید.
مرحله 2: تگ های خود را بررسی کنید
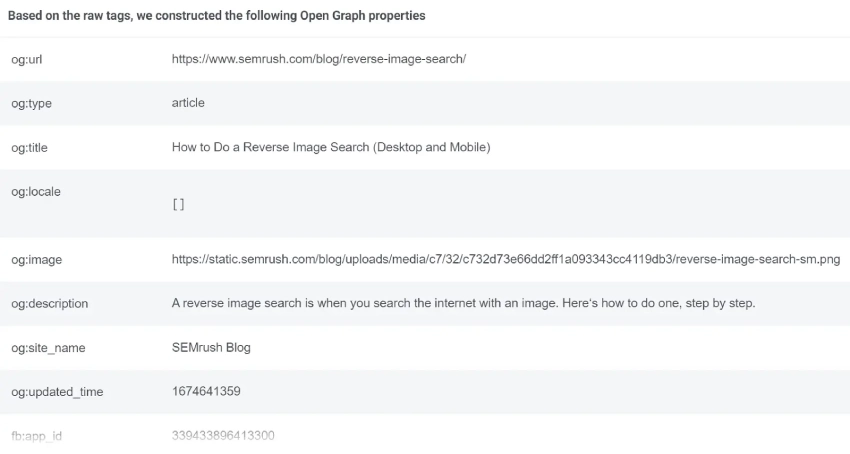
پس از رفع اشکال، ابزار متا تگ های Open Graph شما را نشان می دهد. بررسی کنید که آیا تگ های نمایش داده شده با مواردی که تنظیم کرده اید مطابقت دارند یا خیر.

مرحله 3: به دنبال هشدارها باشید
دیباگر فیس بوک نیز هرگونه مشکل احتمالی را فهرست می کند. اگر اخطارهایی وجود دارد، به این معنی است که در تگ های شما جا برای بهبود وجود دارد.
یکی از رایج ترین اشتباهات متا تگ های Open Graph اندازه نادرست تصویر است.
اگر این مورد در مورد تصویر شما باشد، دیباگر فیس بوک چیزی شبیه این خواهد گفت: «به شرطی که og:image به اندازه کافی بزرگ نباشد. لطفاً از تصویری استفاده کنید که حداقل 200×200 پیکسل باشد."»
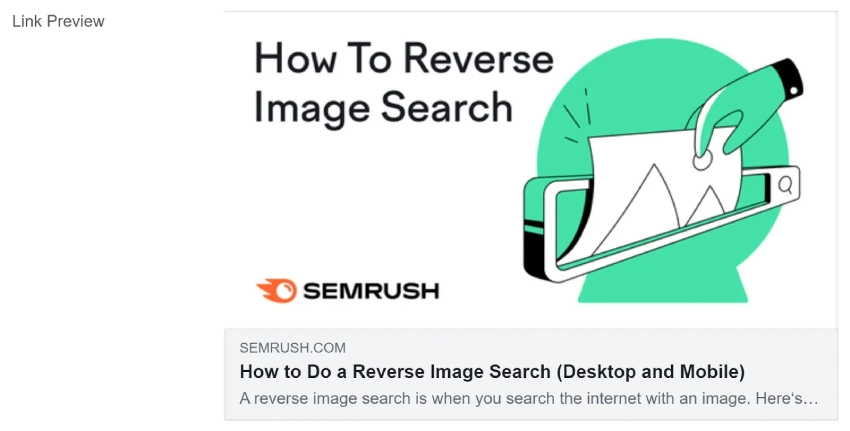
همچنین میتوانید «Link Preview» را برای بررسی بصری نحوه نمایش تصویر خود بررسی کنید. برای رفع خطا، تصویر خود را به 1200 در 630 پیکسل توصیه شده تغییر دهید.

مرحله 4: دوباره بررسی کنید
هنگامی که تغییراتی را در متا تگ های Open Graph خود ایجاد کردید، روی " Scrape Again " در بالای صفحه ضربه بزنید تا بررسی کنید که آیا خطا برطرف شده است یا خیر.
اشکال زدایی به صورت انبوه
اگر متا تگ های Open Graph را همین حالا کشف کرده باشید و بخواهید کل وب سایت خود را برای مشکلات مربوط به برچسب ها بررسی کنید، باید چه کاری انجام دهید؟
از آنجایی که فیسبوک دیباگر تنها میتواند یک URL را در یک زمان مدیریت کند، ساعتها برای به دست آوردن یک نمای کلی وقت صرف میکنید. در عوض، ابزار ممیزی سایت Semrush را برای رفع اشکال متا تگ های Open Graph به صورت انبوه امتحان کنید.
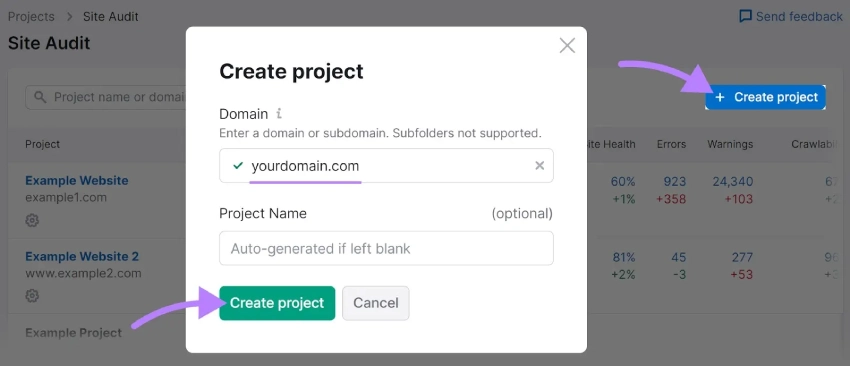
" + Create project " را بزنید، دامنه خود را وارد کنید و دوباره " Create project " را بزنید.

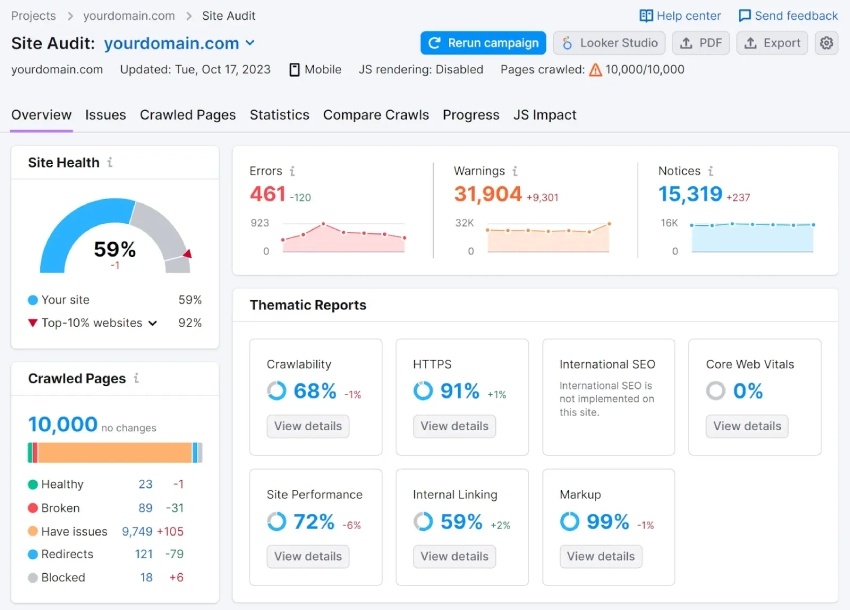
منتظر بمانید تا ممیزی تمام شود. بسته به تعداد صفحات برای خزیدن، این ممکن است کمی طول بکشد. پس از آن، روی نام دامنه خود کلیک کنید تا نمای کلی حسابرسی سایت باز شود.

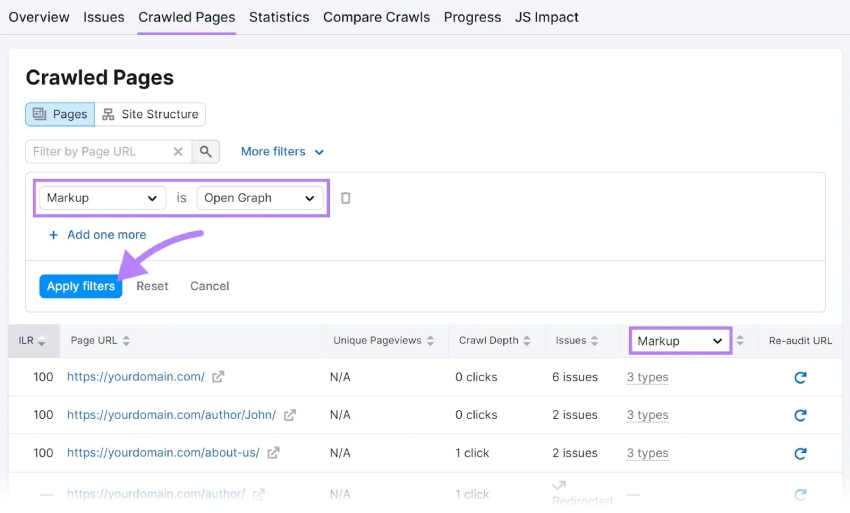
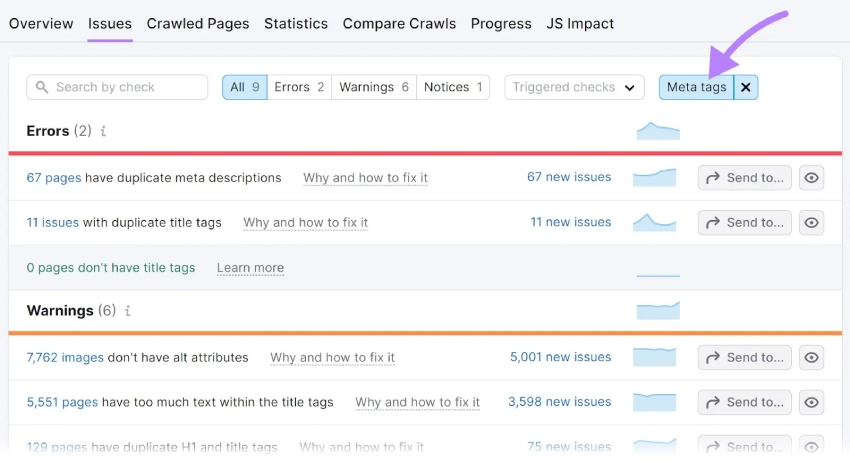
به «Crawled Pages» بروید و مطمئن شوید که «Markup» به عنوان عنوان ستون شش جدول انتخاب شده است.
روی «More filters» کلیک کنید، «Markup» را در کشویی سمت چپ و « Open Graph » را در منوی کشویی سمت راست آن انتخاب کنید.

روی «Apply filters» ضربه بزنید و گزارش تمام صفحات وب سایت شما را با متا تگ های Open Graph به شما نشان می دهد.
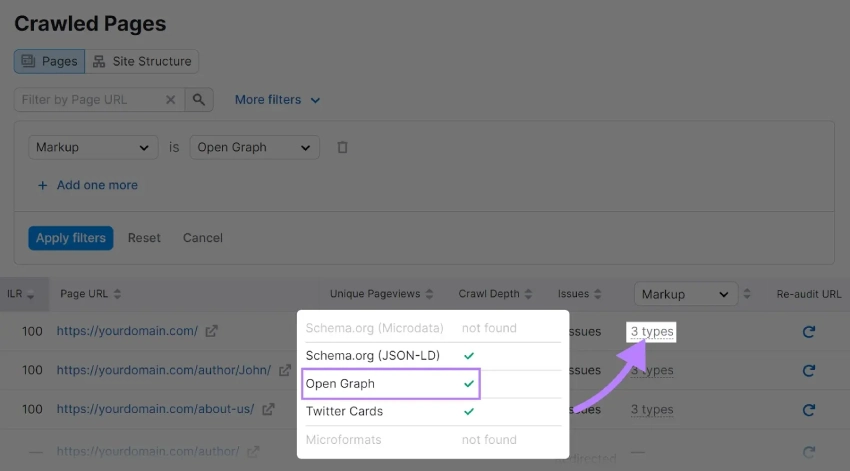
اگر روی هر سلولی در ستون "Markup" کلیک کنید، Semrush همچنین می گوید که آیا متا تگ های Open Graph را به درستی از طریق یک تیک سبز اجرا کرده اید یا خیر.

اکنون به بالای گزارش برگردید و به «Issues» بروید.
در بخش «Meta tags»، «Category» را انتخاب کنید و گزارش را بررسی کنید: آیا هیچ خطا، مشکل یا هشداری به متا تگهای Open Graph شما اشاره میکند؟

اگر چنین است، چیزی برای اصلاح دارید. در غیر این صورت، همه شما برای تکان دادن مخاطبان رسانه های اجتماعی خود آماده شده اید.
اندازه گیری تأثیر تگ open graph در رسانه های اجتماعی
ما تاکنون کارهای زیادی با متا تگ های Open Graph انجام داده ایم.
چگونه می توانیم بفهمیم که آیا آنها ارزش زمان ما را داشتند؟ با نگاهی به شاخصهای عملکرد کلیدی (KPI) پستهای رسانههای اجتماعی ما که از طریق متا تگهای Open Graph بهینه شدهاند.
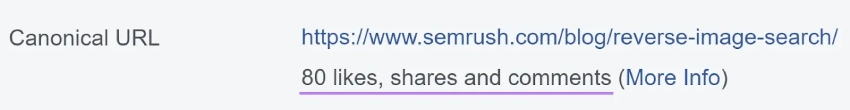
یکی از ابزارهایی که این دادهها را فراهم میکند، اشکالزدایی اشتراکگذاری فیسبوک است. با ارائه یکی از URL های ما به آن، به ما می گوید که این پست چه تعداد لایک، اشتراک گذاری و نظر در فیس بوک ایجاد کرده است.

مانند اشکال زدایی، این اطلاعات ارزشمندی است – اما اگر بخواهید دید کلی از عملکرد همه پست های فیس بوک خود داشته باشید، به طور ناکارآمد به دست می آید.
در اینجا به این صورت است:
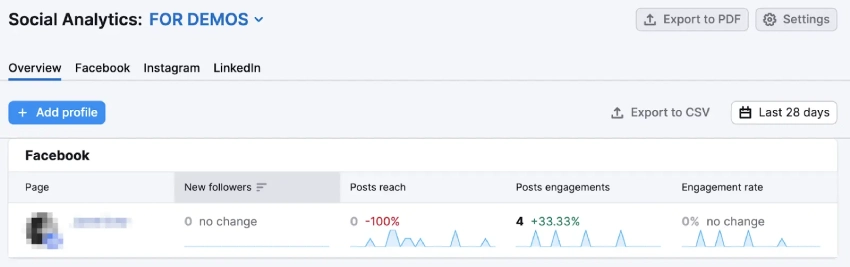
ابتدا ابزار را اجرا کنید و روی «+ Add profile» > «Connect Facebook» ضربه بزنید. دستورالعمل های موجود در پاپ آپ را دنبال کنید تا به Semrush اجازه دسترسی به صفحه فیس بوک خود را بدهید و منتظر بمانید تا حساب با موفقیت وصل شود.

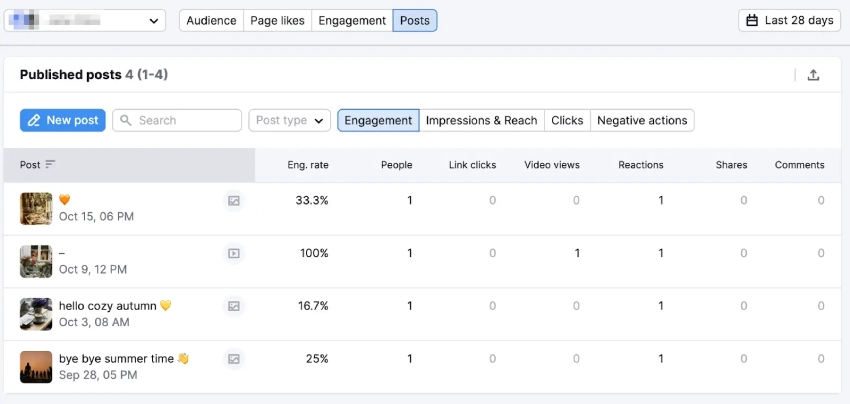
پس از آن، روی صفحه خود و سپس روی "posts" کلیک کنید.
در گزارش پایین صفحه، Semrush تمام پستهای باز شده توسط Open Graph را به همراه نرخ تعامل، کلیکهای لینک، اشتراکگذاریها، نظرات و موارد دیگر به شما نشان میدهد.

از قدرت open graph برای موفقیت در رسانه های اجتماعی استفاده کنید
متا تگ های Open Graph ابزاری قدرتمند در زرادخانه رسانه های اجتماعی شما هستند. آنها به شما این امکان را می دهند که نحوه ارائه محتوای خود در پلتفرم های رسانه های اجتماعی را کنترل کنید، تعامل را افزایش داده و ترافیک بیشتری را به وب سایت خود هدایت کنید. و اکنون که فهمیدید چگونه میتوانید متا تگهای Open Graph را برای خودتان کار کنید، وقت آن رسیده است که این دانش را عملی کنید.
سوالات متداول
Open Graph Tag یک پروتکل متا دیتا است که به وبسایتها اجازه میدهد تا اطلاعات خود را در شبکههای اجتماعی به طور موثری نمایش دهند. این تگها به پلتفرمها کمک میکنند تا محتوای شما را به درستی شناسایی و نمایش دهند که میتواند منجر به افزایش تعامل و بازدید شود.
برای اضافه کردن Open Graph Tag، باید تگهای متا را در بخش <head> HTML وبسایت خود قرار دهید.
معمولاً اطلاعاتی مانند عنوان صفحه، توضیحات، تصویر نمایشی و URL صفحه باید در تگهای Open Graph قرار گیرد. این اطلاعات به شبکههای اجتماعی کمک میکند تا محتوای شما را به درستی نمایش دهند.
خیر، Open Graph Tag به طور عمومی در اکثر شبکههای اجتماعی مانند فیسبوک، توییتر و لینکدین قابل استفاده است. این تگها به این پلتفرمها کمک میکنند تا محتوای شما را به درستی شناسایی کنند.
میتوانید از ابزارهای بررسی Open Graph مانند Facebook Sharing Debugger استفاده کنید. این ابزار به شما نشان میدهد که چگونه محتوای شما در فیسبوک نمایش داده میشود و آیا تگها به درستی تنظیم شدهاند یا خیر.
Open Graph Tags به طور خاص برای بهبود نمایش محتوا در شبکههای اجتماعی طراحی شدهاند، در حالی که Meta Tags به طور عمومی برای سئو و اطلاعات صفحه استفاده میشوند. Open Graph Tags اطلاعات بیشتری برای شبکههای اجتماعی فراهم میکنند.
بله، شما میتوانید Open Graph Tags را در هر صفحه وبسایت خود اضافه کنید تا محتوای هر صفحه به طور خاص در شبکههای اجتماعی نمایش داده شود.
تصاویر باید با کیفیت بالا و مناسب با محتوای صفحه انتخاب شوند. اندازه تصاویر پیشنهادی معمولاً 1200x630 پیکسل است. همچنین، اطمینان حاصل کنید که تصاویر دارای مجوز استفاده هستند.
مشکلات رایج شامل عدم نمایش تصاویر یا اطلاعات نادرست است. برای برطرف کردن این مشکلات، از ابزارهای بررسی Open Graph استفاده کنید و اطمینان حاصل کنید که تگها به درستی تنظیم شدهاند و URLها صحیح هستند.
به طور مستقیم، Open Graph Tag بر سئو تأثیر ندارد، اما میتواند به افزایش تعاملات و بازدیدها کمک کند که به نوبه خود میتواند بر سئو تأثیر مثبت بگذارد.