Google Lighthouse چیست؟ نحوه استفاده از آن؟

Google Lighthouse چیست؟
Google Lighthouse یک ابزار رایگان گوگل است که به شما کمک می کند تا کیفیت صفحات وب سایت خود را بهبود بخشید. این ابزار صفحات شما را از نظر عملکرد، دسترسی، سئو و موارد دیگر ممیزی می کند و پیشنهاداتی ارائه می دهد تا بتوانید این جنبه ها را بهبود بخشید.
این نرم افزار منبع باز است - هر کسی می تواند از آن در هر صفحه وب استفاده کند. چه یک توسعه دهنده وب، سئو یا صاحب وب سایت باشید، Google Lighthouse می تواند به شما کمک کند تا تجربه و عملکرد کلی وب سایت خود را افزایش دهید. در این مقاله، نحوه عملکرد Google Lighthouse و نحوه استفاده از آن برای ممیزی صفحات وب خود را پوشش خواهیم داد.
Google Lighthouse چگونه کار می کند؟
Google Lighthouse با انجام ممیزی برای پنج دسته اصلی بهینه سازی وب سایت کار می کند.
1. عملکرد (Performance)
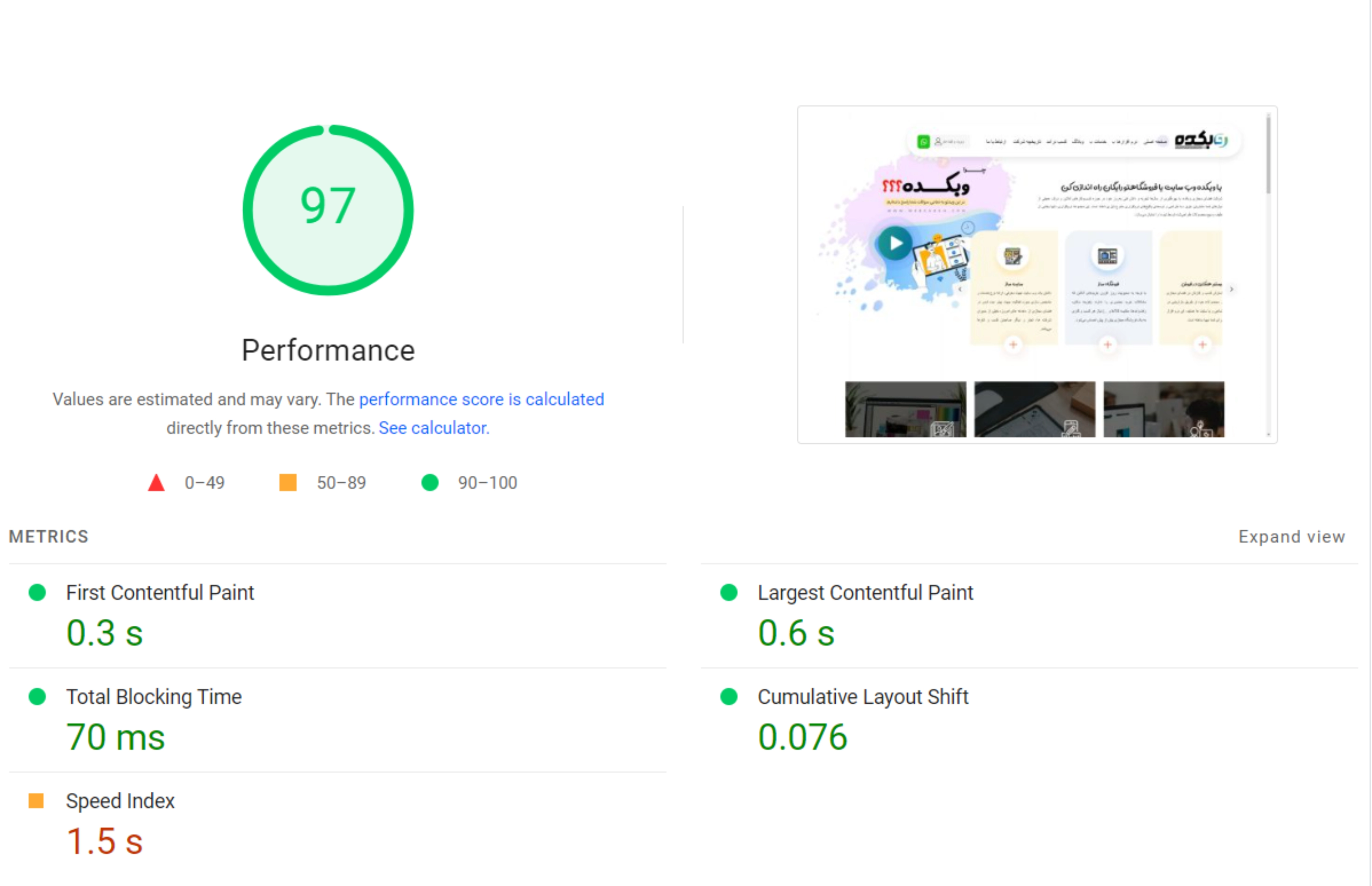
در این ممیزی، Lighthouse سرعت بارگذاری یک وب سایت و سرعت دسترسی کاربران به آن را اندازه گیری می کند.
عملکرد شما را برای پنج معیار سرعت گزارش میکند که هر کدام جنبهای از سرعت صفحه را اندازهگیری میکنند:
- First Contentful Paint (FCP): زمانی که اولین متن یا تصویر برای کاربران قابل مشاهده می شود را اندازه گیری می کند.
- بزرگترین رنگ محتوایی (LCP): زمانی را محاسبه می کند که یک صفحه بزرگترین عنصر خود را برای کاربران بارگذاری می کند.
- زمان مسدود کردن کل (TBT): مدت زمانی را که یک صفحه از واکنش به ورودی کاربر مسدود می شود، مانند کلیک ماوس اندازه گیری می کند.
- تغییر چیدمان تجمعی (CLS): تغییرات طرحبندی را که هنگام دسترسی کاربران به یک صفحه رخ میدهد، اندازهگیری میکند.
- شاخص سرعت (SI): نشان می دهد که محتوای یک صفحه با چه سرعتی بارگذاری می شود.
Lighthouse بر اساس نحوه عملکرد صفحه شما برای همه این معیارها، یک امتیاز عملکرد کلی را به یک صفحه اختصاص می دهد. امتیاز می تواند از 0 تا 100 باشد.

اگر امتیاز شما بین 90 تا 100 باشد، نشان می دهد که صفحه شما برای تجربه کاربری به خوبی بهینه شده است. هر چیزی زیر 90 به این معنی است که تعداد قابل توجهی از منابع در صفحه شما سرعت کار را کاهش می دهند و بر تجربه کلی صفحه تأثیر می گذارند.

Lighthouse نیز پیشنهاداتی ارائه می دهد که می توانید برای بهبود عملکرد خود پیاده سازی کنید.
2. قابلیت دسترسی (Accessibility)
تست دسترسپذیری Lighthouse تجزیه و تحلیل میکند که افرادی که از فناوریهای کمکی استفاده میکنند چگونه میتوانند از وبسایت شما استفاده کنند.
به طور خاص، به عناصری مانند دکمه ها و پیوندها نگاه می کند تا ببیند که آیا آنها به خوبی توصیف شده اند یا خیر.
همچنین تصاویر را تجزیه و تحلیل می کند تا ببیند آیا متن جایگزین مشخص شده است یا خیر. بنابراین وقتی کاربران با دید محدود یا بدون دید از صفحهخوان استفاده میکنند، متوجه میشوند که تصویر چیست.
مشابه گزارش حسابرسی عملکرد، گزارش دسترسی به شما امتیازی از 100 می دهد. هر چه امتیاز بالاتر باشد، بهتر است.

این ابزار همچنین فرصت هایی را برای بهبود دسترسی کلی شما برجسته می کند.

3. بهترین شیوه ها (Best Parctices)
ممیزی بهترین شیوه ها در Lighthouse بررسی می کند که آیا صفحه شما بر اساس استانداردهای مدرن توسعه وب ساخته شده است یا خیر.
Lighthouse بررسی می کند که آیا:
- بارگیری منابع از سرورهای امن با HTTPS.
- همه تصاویر با نسبت تصویر صحیح و با وضوح مناسب ظاهر می شوند.
- تمامی کتابخانه های جاوا اسکریپت ایمن و عاری از هر گونه آسیب پذیری هستند.
- صفحه دارای doctype HTML است.
- سیاست امنیتی محتوا (CSP) در برابر حملات اسکریپت بین سایتی (XSS) موثر است.
- صفحه عاری از هرگونه خطای مرورگر است.
- صفحه عاری از چارچوب ها و API های منسوخ شده است.
- صفحه دارای نقشه های منبع معتبر است.
- صفحه فاقد مشکلاتی است که در پانل Chrome DevTools ظاهر میشود، مانند اشکالات درخواست شبکه، اقدامات امنیتی ناکافی، و سایر مشکلات مرورگر.
- رمزگذاری کاراکتر صفحه با تگ متا مجموعه نویسه تنظیم می شود.
- صفحه به کاربران اجازه می دهد تا رمز عبور را در قسمت رمز عبور قرار دهند.
- صفحه با مسدود کردن موقعیت جغرافیایی و درخواستهای مجوز اعلان در بارگذاری صفحه، تجربه کاربری خوبی ایجاد میکند.
همه این عوامل امتیاز شما را از 100 تعیین می کند.

گزارش Lighthouse در مورد بهترین شیوه ها همچنین عناصر خاصی را که به توجه شما نیاز دارند برجسته می کند که می تواند امتیاز شما را بهبود بخشد.

4. سئو (Seo)
Lighthouse آزمایشی را برای تجزیه و تحلیل صفحه وب شما برای برخی از جنبه های فنی SEO اجرا می کند.
به طور خاص، بررسی می کند که آیا:
- صفحه وب شما سازگار با موبایل است
- صفحه دارای یک داده ساختاریافته معتبر است
- پیوندهای داخلی قابل خزیدن هستند
- صفحه دارای یک ویژگی hreflang معتبر است
- برچسبهای عنوان و توضیحات متا تنظیم شدهاند
- صفحه قابل نمایه سازی است
- Robots.txt معتبر است
- صفحه کد پاسخ وضعیت HTTP 200 (OK) را برمی گرداند
- صفحه دارای یک مجموعه برچسب معتبر "rel=canonical" است
- محتوای صفحه مستقل از افزونه ها است
- لینک ها در یک صفحه با متن توصیفی معرفی می شوند
- تصاویر موجود در یک صفحه دارای متن های جایگزین تصویر هستند
- صفحه دارای یک متا تگ Viewport با عرض یا مقیاس اولیه است
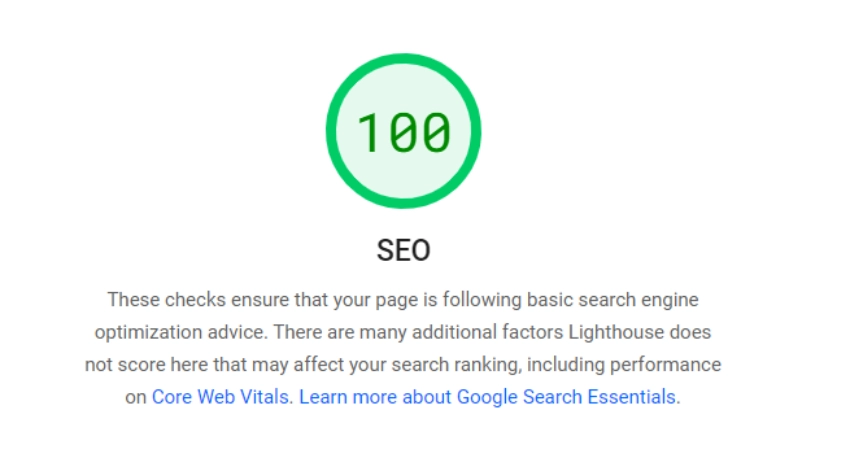
و سپس از 100 نمره می دهد.

همچنین هر گونه مشکل SEO را که هنگام اجرای ممیزی تشخیص داده است برجسته می کند.

اما این ابزار تصویر کاملی از سئوی شما به شما ارائه نمی دهد.
اگر می خواهید وب سایت شما در گوگل رتبه بهتری داشته باشد، باید مطمئن شوید که برای تمام جنبه های سئو بهینه شده است. اطمینان حاصل کنید که هیچ مشکلی بر رتبه شما تأثیر نمی گذارد.
در اینجاست که ابزارهای Semrush می توانند مفید واقع شوند. به عنوان مثال، ممیزی سایت وب سایت شما را برای بیش از 140 جنبه سئو بررسی می کند. مانند محتوای تکراری، تغییر مسیرها، پیوندهای داخلی، ساختار URL و موارد دیگر.
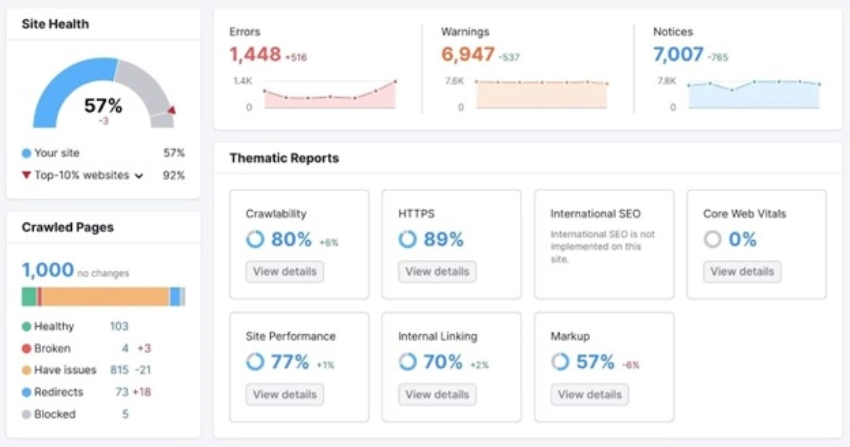
برای استفاده از ابزار، یک پروژه راه اندازی کنید و حسابرسی خود را اجرا کنید. هنگامی که ممیزی کامل شد، یک نمای کلی در سطح بالایی از سلامت سئو وب سایت خود خواهید داشت.

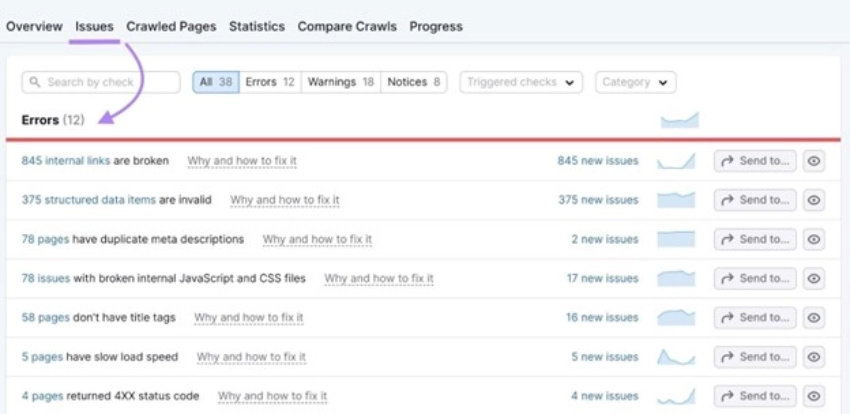
همچنین می توانید مسائل خاصی را مشاهده کنید که بر عملکرد شما تأثیر می گذارد. فقط به برگه " مشکلات (Issues) " بروید.

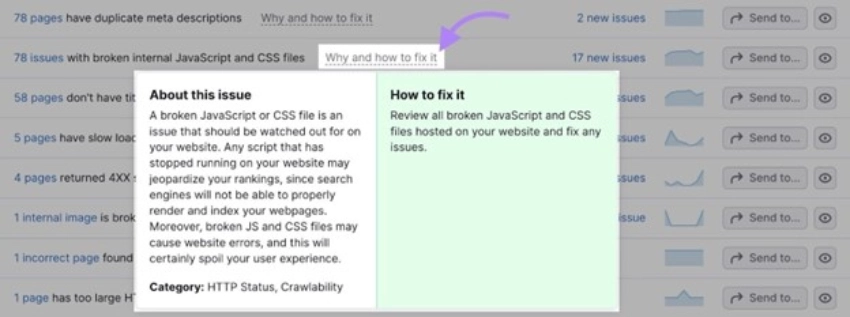
برای هر مشکل شناسایی شده، این ابزار توصیه هایی در مورد نحوه رفع آن ارائه می دهد.

هر مشکلی را که ابزار برای سایت شما تشخیص می دهد حل کنید. بنابراین سئوی وب سایت شما در وضعیت سالم باقی می ماند.
5. برنامه وب پیشرو (PWA)
ممیزی PWA در Lighthouse تأیید می کند که آیا برنامه وب شما از قابلیت های وب مدرن برای ارائه یک تجربه کاربری بهینه استفاده می کند یا خیر.
بررسی می کند که آیا برنامه وب شما:
- سریع و قابل اعتماد در شبکه های تلفن همراه و ارائه عملکرد آفلاین
- قابل نصب بر روی چندین نوع دستگاه و دارای ویژگی هایی مانند عملکرد آفلاین و اعلان های فشاری
- PWA با هدایت کردن ترافیک HTTP به HTTPS، پیکربندی یک صفحه نمایش سفارشی، اندازهگذاری محتوای صفحه وب بهگونهای بهینهسازی شده در صفحهنمایش تلفن همراه و اجرای همه بهترین روشهای فهرستشده توسط Lighthouse
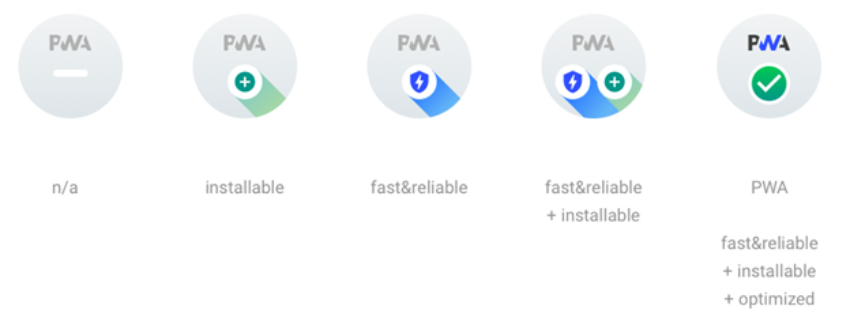
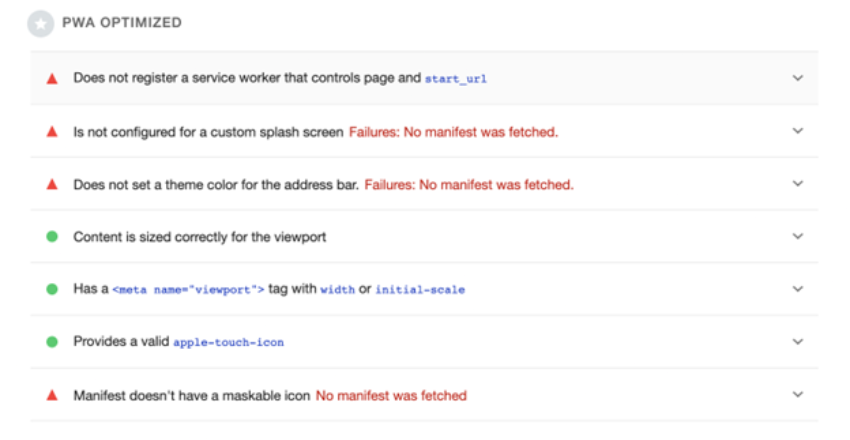
آزمایش برنامه وب شما را در برابر این عوامل اجرا می کند و یکی از نشان های PWA را به شما اختصاص می دهد.

(منبع تصویر: Github)
این بدان معناست که بر خلاف چهار گزارش اول، هنگامی که یک ممیزی PWA را در Lighthouse اجرا می کنید، یک نشان (نه امتیاز 100) به شما اختصاص می یابد.
مثل این:

گزارش حسابرسی همچنین پیشنهاداتی را برای بهبود عملکرد کلی PWA ارائه می دهد. از جمله مسائل خاصی که باید به آنها رسیدگی شود.

نحوه استفاده از Google Lighthouse
اکنون که میدانید Google Lighthouse چیست و چگونه کار میکند، بیایید به روشهای مختلف استفاده از آن برای ممیزی صفحات خود نگاه کنیم.
1. استفاده از Lighthouse با Chrome DevTools
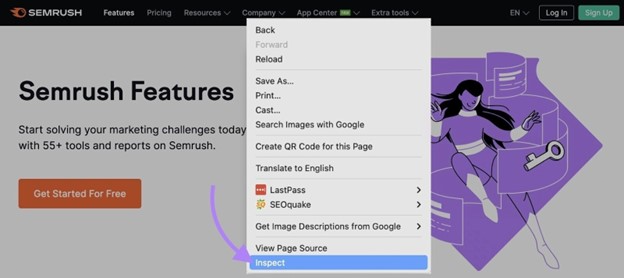
در مرورگر کروم خود، میتوانید با Chrome DevTools یک حسابرسی Google Lighthouse را اجرا کنید. صفحه وبی را که می خواهید ممیزی کنید، باز کنید. سپس در هر نقطه از صفحه کلیک راست کرده و " Inspect " را انتخاب کنید.

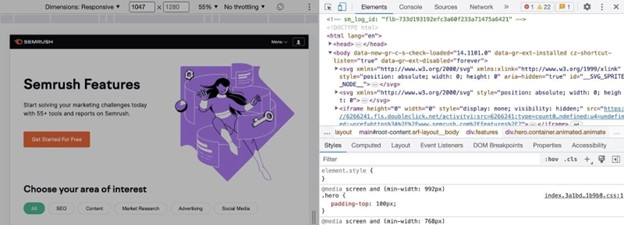
ویژگی Inspect پانل DevTools را در سمت راست صفحه وب باز می کند.

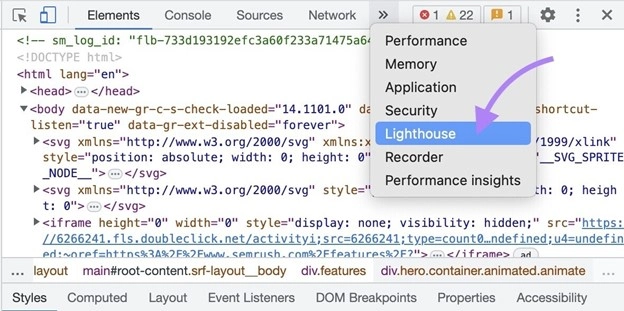
" Lighthouse " را از نوار ابزار پانل انتخاب کنید. (اگر گزینه Lighthouse را پیدا نکردید، روی دو فلش انتهای نوار ابزار کلیک کنید. آن را در آنجا خواهید دید.)

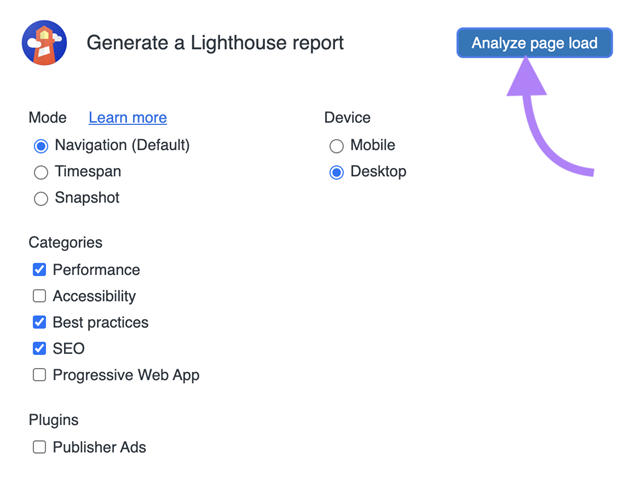
از اینجا، بسته به اینکه کدام جنبه از وب سایت خود را می خواهید تجزیه و تحلیل کنید، می توانید یک، چند یا همه دسته ها را انتخاب کنید. و روی " Analyze page load " کلیک کنید.

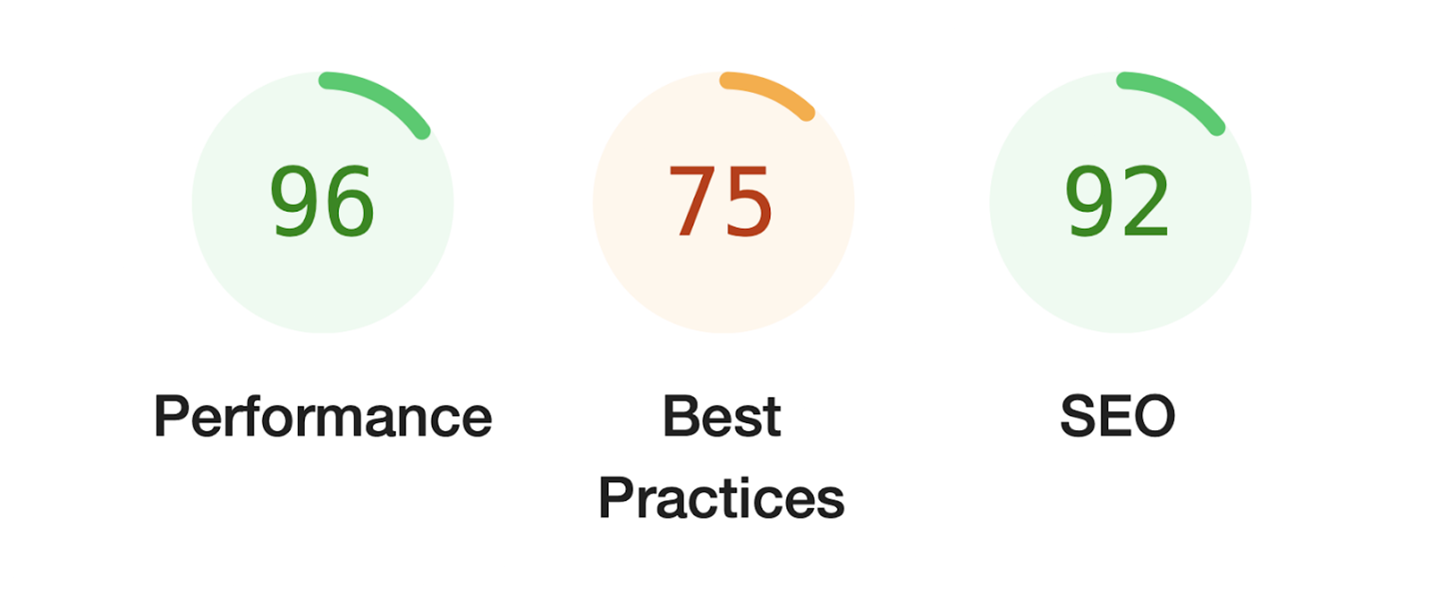
سپس این ابزار گزارشی را برای شما ایجاد می کند. نمرات حسابرسی خود را برای هر دسته در بالا پیدا خواهید کرد.

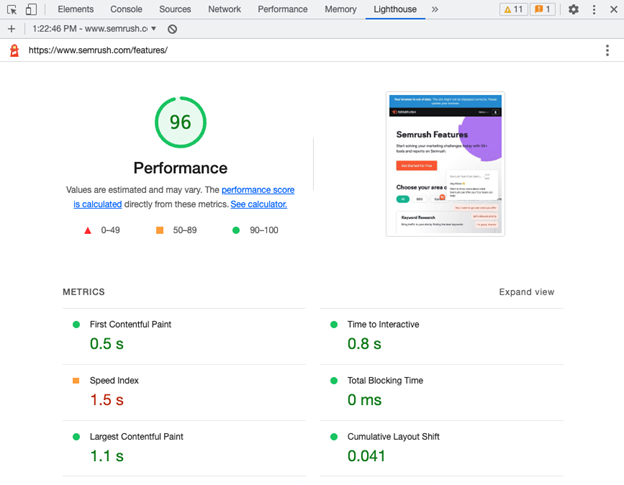
برای کسب اطلاعات بیشتر می توانید روی یک دسته بندی خاص کلیک کنید. در این مثال، روی « عملکرد » ممیزی کلیک کردیم.

توجه: هنگام اجرای ممیزی عملکرد با DevTools، متوجه خواهید شد که Lighthouse عملکرد شما را برای شش معیار سرعت (به جای پنج) اندازه گیری می کند.
این معیار اضافی زمان تعامل (TTI) است. که مدت زمان لازم برای تعامل کامل یک صفحه را برای کاربران محاسبه می کند.
این معیار یکی از معیارهای بازنشسته آنهاست. مشخص نیست که چرا هنگام اجرای ممیزی Lighthouse در DevTools هنوز به آن توجه می شود.
2. استفاده از Lighthouse با Chrome Extension
Lighthouse یک افزونه کروم دارد که می تواند برای شما ممیزی انجام دهد.
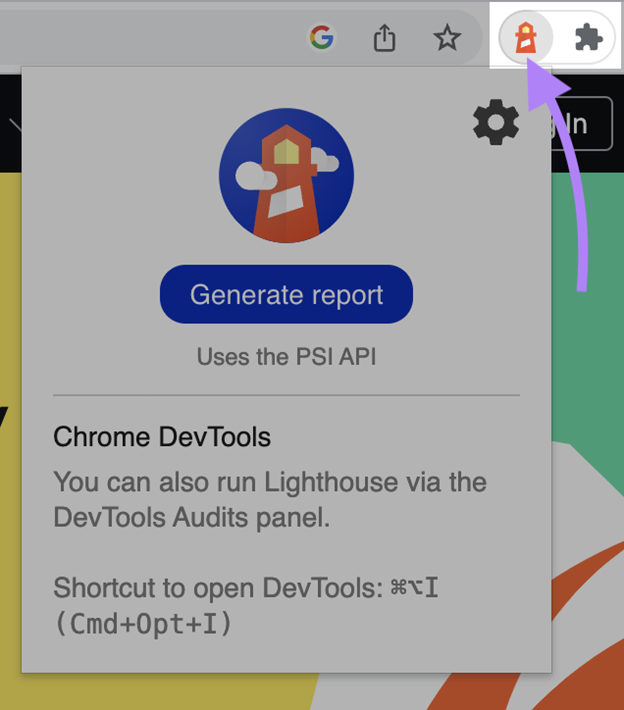
در مرورگر کروم خود، افزونه Lighthouse Chrome را نصب کنید. از صفحه وب مورد نظر برای آزمایش دیدن کنید. سپس منوی افزونه کروم را باز کرده و " Lighthouse " را انتخاب کنید.

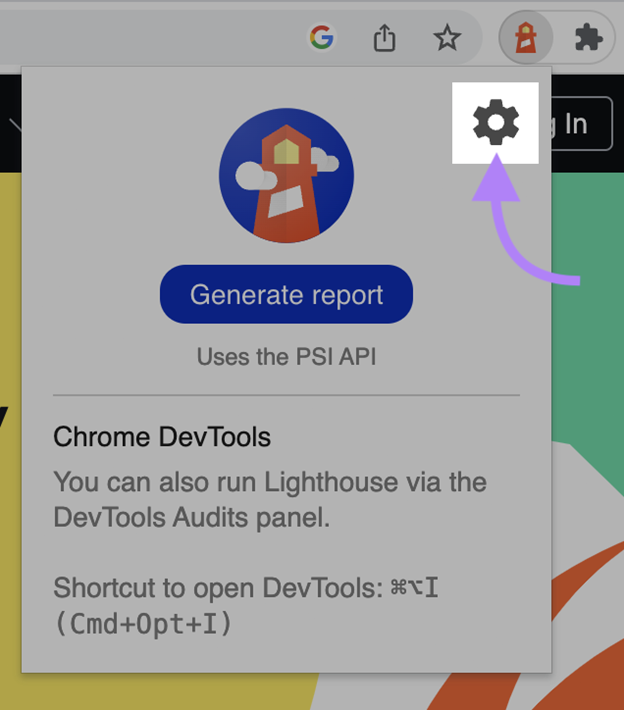
سپس بر روی آیکون cog کلیک کنید.

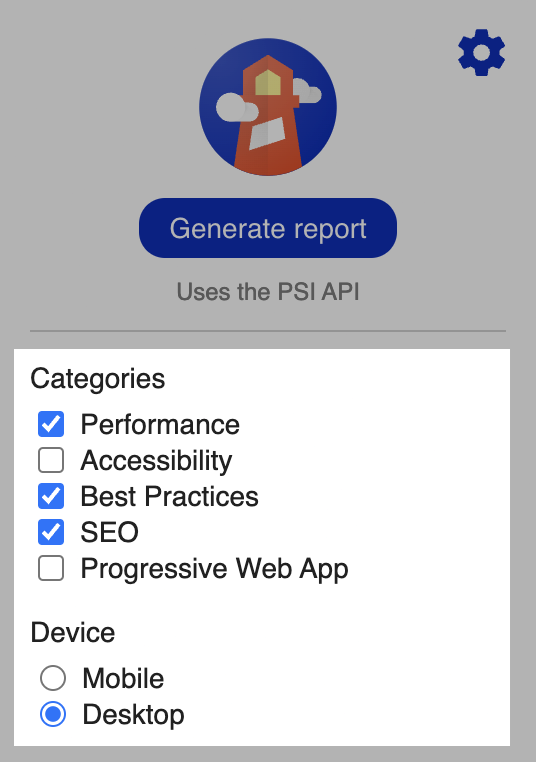
تنظیماتی را مشاهده خواهید کرد که در آن میتوانید دستههای خاصی را بر اساس گزارشهایی که میخواهید ایجاد کنید، انتخاب یا لغو انتخاب کنید.

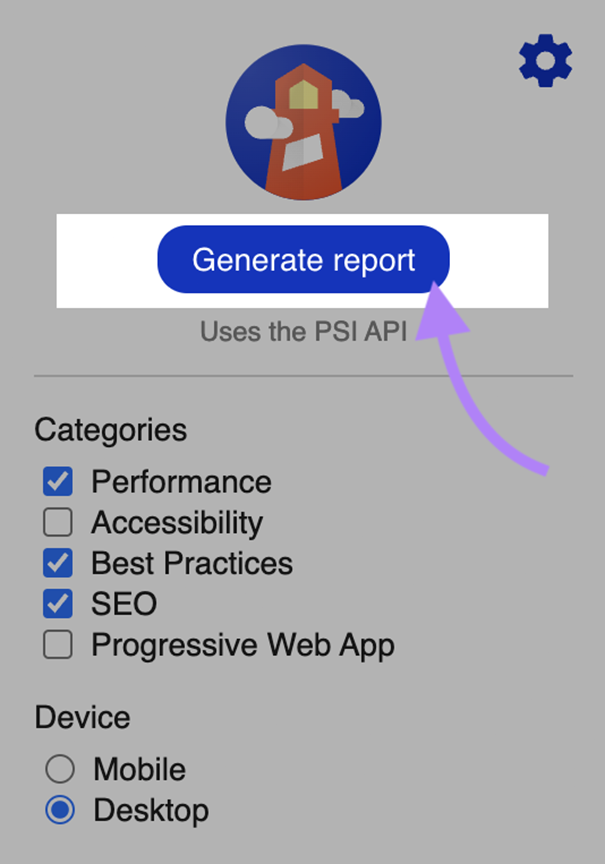
سپس با کلیک بر روی دکمه " ایجاد گزارش " حسابرسی را شروع کنید.

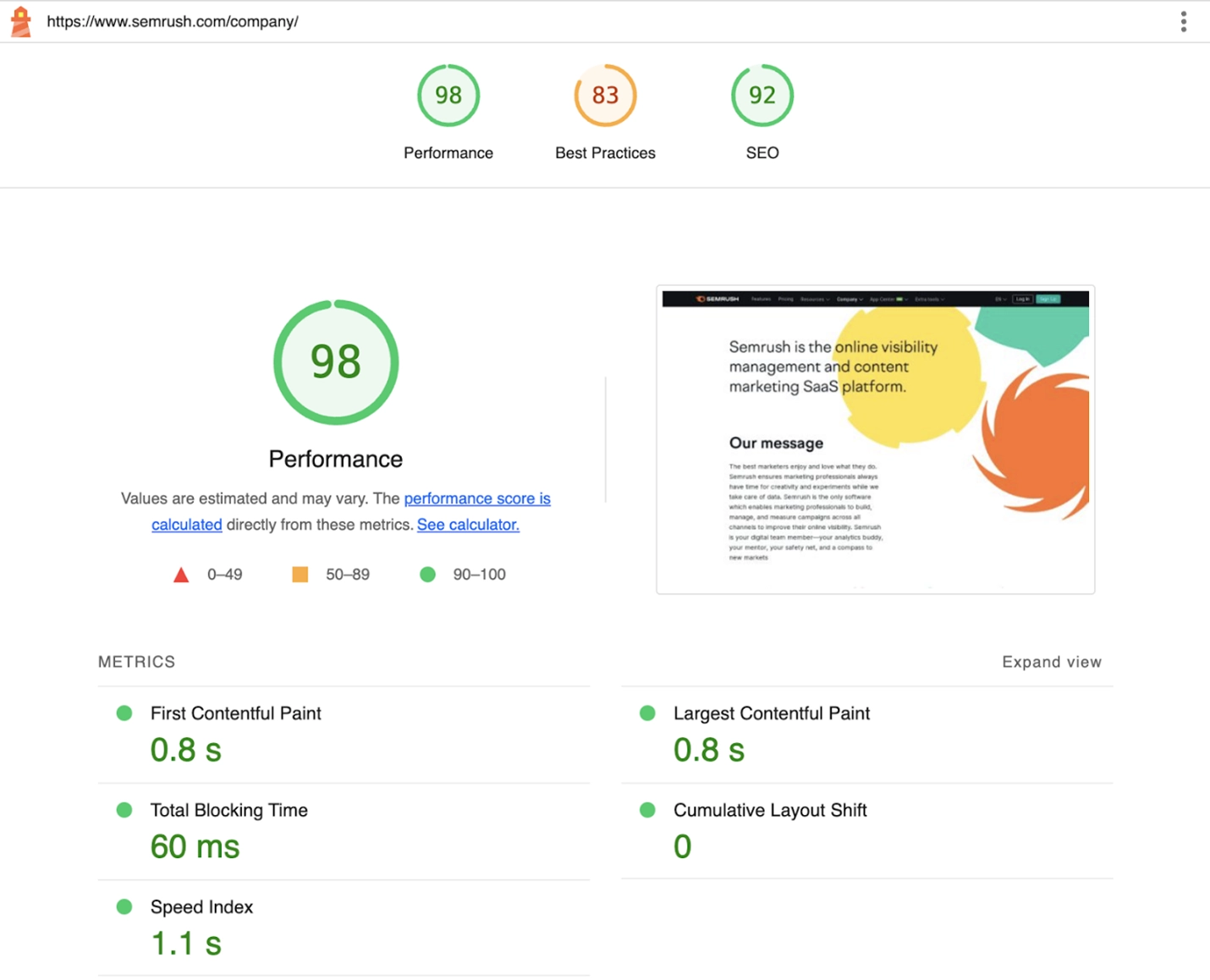
Lighthouse گزارشی را برای شما در یک تب جدید ایجاد می کند.

3. استفاده از Lighthouse در PageSpeed Insights
Lighthouse از طریق ابزار PageSpeed Insights گوگل نیز در دسترس است. ابزار را باز کنید. URL صفحه خود را وارد کرده و روی " Analyze " کلیک کنید.

این ابزار برای همه دسته ها به جز PWA گزارش تولید می کند. PageSpeed insights ممیزی PWA را انجام نمی دهد.

4. استفاده از Google Lighthouse از طریق Node Module
همچنین می توانید از یک ماژول Node JavaScript برای اجرای ممیزی Lighthouse استفاده کنید. Nod فعلی را روی سیستم خود نصب کنید.
سپس خط فرمان زیر را برای نصب Lighthouse اجرا کنید:
npm install -g lighthouse
پس از نصب Lighthouse، از خط فرمان زیر برای تولید گزارش استفاده کنید:
lighthouse
(شما باید آدرس وب صفحه ای را که می خواهید آزمایش کنید جایگزین «url» کنید.)
سوالات متداول
Lighthouse با PageSpeed Insights متفاوت است زیرا Lighthouse فقط از داده های آزمایشگاهی برای اندازه گیری عملکرد صفحات شما استفاده می کند. در حالی که PageSpeed insights از داده های آزمایشگاهی و میدانی استفاده می کند. داده های آزمایشگاهی نشان می دهد که کاربران فرضی چگونه ممکن است سایت شما را تجربه کنند . در مقابل، داده های میدانی نشان می دهد که کاربران واقعی چگونه وب سایت شما را تجربه کرده اند.
نمرات شما در Lighthouse می تواند با هر بار اجرای آزمون متفاوت باشد. شرایط شبکه، برنامههای افزودنی مرورگر که درخواستهای شبکه را تغییر میدهند و تبلیغات نمایش داده شده در صفحه خاص، هر بار که آزمون را انجام میدهید، بر امتیاز شما تأثیر میگذارند.
بله. ممیزی عملکرد در Lighthouse وب سایت شما را برای معیارهای Core Web Vitals زیر تجزیه و تحلیل می کند : 1. بزرگترین رنگ محتوایی (LCP) 2. زمان انسداد کل (TBT): (که به عنوان یک پروکسی برای متریک اولیه تاخیر ورودی اولیه (FID) عمل می کند) 3. تغییر چیدمان تجمعی (CLS)